PreviewInNewWindow
エントリーを書いている時、プレビューを使うことがあると思いますが、デフォルトの設定だとプレビューは記事の編集ページがプレビューに切り替わります。これを新規ウィンドウで開くようにする環境変数です。
PreviewInNewWindow
エントリーを書いている時、プレビューを使うことがあると思いますが、デフォルトの設定だとプレビューは記事の編集ページがプレビューに切り替わります。これを新規ウィンドウで開くようにする環境変数です。
[2014,05,04:追記]
「ファイルへのリンク」を設定したあとにテーマを再適用すると「ファイルへのリンク」はリセットされてしまいます。
[2014,05,04:追記ここまで]
ウェブサイト内に複数のブログを作成していてそれらのブログのデザインが同じ場合、ブログのデザインを修正・変更する場合はベースとなるブログのデザインを修正・変更してテーマをエクスポート、各ブログで適用/再構築という方法があると思います。
この方法の場合、ブログの数が少なければいいのですが、ブログが多くなってくるとかなりの手間になってくると思います。そこで、テンプレートに外部ファイルを読み込むことが出来る「ファイルへのリンク」を使って、テーマの再適用という行程を省略できるようにしてみました。
「ファイルへのリンク」については下記のページに詳しく説明されてます。
ファイルへのリンク
先日、コワーキングスペース茅場町 Co-EdoでMovable Typeのもくもく会が開催されました。
最近はheartbeat.infoに続いてgourmetvox.comも手直しをしていて、ちょっとつまづいているところがあったので、ちょうど良いタイミングでした。
グローバル・ナビゲーションにウェブページへのリンクを作ることはよくあると思います。しかし、すべてのウェブページをメニューに表示させるとは限らないので、表示させたいページだけを抽出しないとなりません。


Movable Typeのグローバル・モディファイアであるregex_replaceとreplaceを使うとMTタグの値の置換ができます。

MTのウィジェット機能はサイトに掲載するコンテンツの選別から、表示順序などを自由に変えることができるので便利です。
しかし、自由度が高い故に気をつけないといけないことがありました。

Movable Typeでサイトを構築するとき、何かしらのプラグインを使うことが多々あると思います。あると便利なプラグインから、サイトによっては必須になってしまうプラグインなど...。


Movable Type用に作成したテーマを「Movable Type Plugins And Themes Directory」に掲載していただきました。
無印良品 有楽町店で布製マイバッグA4 生成を購入してスタンプを押してきました。ほとんどブログネタとしてです。
布製マイバッグA4 生成

バックのサイズはB5/A4/A3の3種類があって、それぞれ100円、150円、200円です。
MovableTypeのテーマの作成でページを構成するコンテンツをウィジェットでパーツ化していてちょっと気になることが...

ウィジェットはテンプレートに<mt:Include widget="ウィジェット名">とするか、ウィジェットセットにウィジェットをインストールして<mt:WidgetSet name="ウィジェットセット名">とするかの2通りあると思います。
Movable Type(以下MT)のバージョン5.x.xからWebSiteにもブログ記事が書けるようになりましたよね。

[2014,03,31:追記]
ちょっと、勘違いしてたかな。まず、テキストフォーマットは記事の編集画面で設定してあるフォーマットが最優先で適用されるそうです。
一応、カスタムフィールドで複数行の入力ができる項目はテンプレートで「convert_breaks="0"」を付けて「フォーマット:なし」になるようにしました。
で、いろいろとしつこくテストしてみました。例えば、テキストのフォーマットが「改行を変換」で下記のようなソースを入力してみました。<p>タグ、<div>タグ、<span>タグをそれぞれ3パターンの書き方で書いていますが、どのパターンもHTMLとしては同じものになります。
<p>あいうえお</p> <p> あいうえお </p> <p> あいうえお </p> <div>あいうえお</div> <div> あいうえお </div> <div> あいうえお </div> <span>あいうえお</span> <span> あいうえお </span> <span> あいうえお </span>
書き出されるHTMLは以下のようになります。
<p>あいうえお</p> <p> あいうえお </p> <p> <p>あいうえお</p> </p> <div>あいうえお</div> <div> あいうえお </div> <div> <p>あいうえお</p> </div> <p><span>あいうえお</span></p> <p><span><br /> あいうえお<br /> </span></p> <p><span></p> <p>あいうえお</p> <p></span></p>
まず、<p>タグ、<div>タグと<span>タグの書き出すパターンが違っています。また、<p>タグ、<div>タグは1番目、2番目と3番目の書き出すパターンが違っています。
<span>タグはすべての行が<p>タグで括られるか、<br />タグが改行位置に入ってきていいます。
複数行入力のカスタムフィールドに何が入力されるか分からないときは、このようなことが起こらないように「convert_breaks="0"」で改行が変換されないようにして、入力はHTMLで書いてもらうようにするのが一番無難なのかなと思っています。
[2014,03,31:追記ここまで]

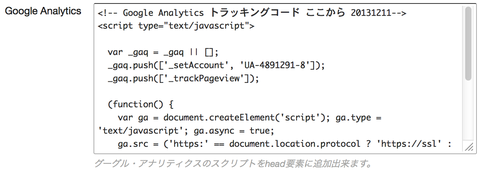
Movable Type(以下MT)でサイトを作成する場合、サイト内で使うデータの管理などで入力項目を増やす為にカスタムフィールドを使うと思います。
上記の画像のようにGoogle Analyticsのソースを管理しているのですが、テキストフォーマットが「改行を変換」になっている場合は注意が必要です。
Movable Typeでこのブログを始めてから、丸10年が経ちました。今日から11年目です。
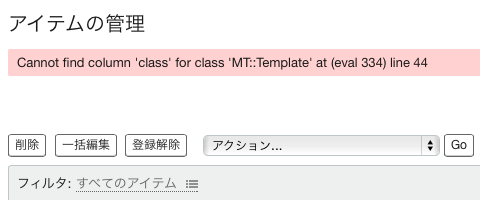
最近、ブログのアイテム一覧のページでページネーションの「最後」をクリックしたり、「次」のリンクを辿って行くと決まった所でエラーが表示されます。

「Cannot find column 'class' for class 'MT::Template' at (eval 334) line 44」と言うエラーが表示されます。「eval 334」と言う所の数字は違うこともあります。
かたつむりくんのWWWさんがブログ記事にデフォルトのカテゴリーを設定出来るプラグインを公開されてます。
今やブログで使う画像と言ったらほとんどスマートホンで撮った写真を使っています。
現在、使っているスマホはiPhone 5なのですが、以前、ブログにも書いたように縦方向で撮影した写真はブログで使うと向きがおかしくなってしまいます。

愛知県名古屋市の「愛知県産業労働センター ウインクあいち」でMTDDC meetup NAGOYA 2014が開催されました。参加の応募は120名以上あったようで、当日も空席はほとんどないような感じでした。
スマートホンからMovable Typeにログインするとデフォルトではスマートホン専用画面が表示されます。

最近、様々なBlogで使われてますね。
zenbackには関連するブログ記事を表示させたり、ソーシャルネットワーク系のサービスへの投稿機能などがあります。
プラグイン「CSVDataImExporter」で画像を該当するエントリーにアイテムとして登録を完了しましたが、「CSVDataImExporter」でAsset関係の項目で編集出来るのはアイテムのエントリーへの紐づけだけです。
アイテムに説明を付けるなどの編集をする場合に一件ずつ開いて編集するのは大変なのでここでもプラグインの登場です。使うプラグインは「AssetHandler」というプラグインです。GitHubから最新版のAssetHandlerがダウンロード出来ます。ダウンロード後、mtのpluginsディレクトリーにアップロードします。