こちらのブログは2004年2月からMovable Typeで綴っています。ブログには写真は付き物と言ってもいいと思いますが、最近はスマホや携帯電話で手軽に画質の良い写真が撮れるので、ブログに使う写真はほとんどスマホで撮った写真を使っています。
スマホはiPhoneのみをiPhone 3G、iPhone 4、iPhone 5とiPhoneのみを使ってきましたが、ちょっと具合の悪いことが起こっているのでブログに書いてみました。
iPhoneにはじめからインストールされているアップルのカメラAppで縦位置で撮影した写真をブログに使うと縦の写真が横向きになってしまう場合があります。
下の写真はiPhoneを縦向きにして撮影した写真をMacBook Airに移してブログにアップロードしました。横向きになってしまっています。

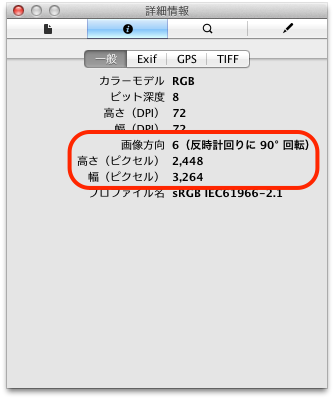
MacBook Airに移した写真をプレビューで開いて「ツール > インスペクタを表示」でインスペクタウィンドウを開き、「詳細情報」の「一般」タブを表示させると「画像方向」という項目が「6(反時計回りに90°回転)」となっています。

まさにブログの画像は「反時計回りに90°回転」しています。
これを正常に表示させるにはどうしたらいいのか。iPhone上で修正するには撮影した画像を画像編集ソフトで開いてカメラロールに保存し直す方法があります。
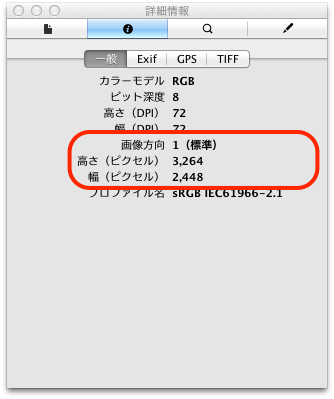
PS Expressで画像を開いて、何もしないでカメラロールに保存します。これで、先ほどの「画像方向」が「6(反時計回りに90°回転)」から「1(標準)」に変更されて、ブログにアップしても平常な向きで表示されるようになります。

下記の画像はPS Expressで開いて保存した画像です。向きが縦向きになっています。ただし、このやり方ですと、ファイルがJPGなので圧縮されるので画質が落ちています。見た目にはわからないとは思いますが...

もう少し簡単なやり方は、iPhoneのPhotos Appで写真を表示させて「電源ボタン」と「ホームボタン」を同時に押してスクリーンショットを撮って、その画像を使う方法です。比較的簡単ですが問題もあります。


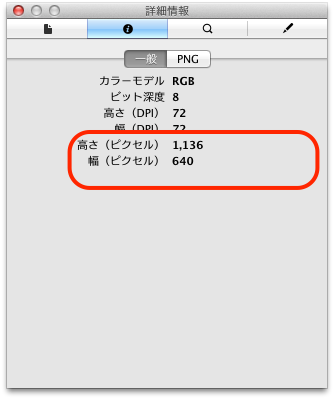
上記の画像はPhotosで開いた写真をスクリーンショットで撮ったものですが、写真の縦横比とiPhoneの画面の縦横比が違うため画像のように上下に黒い帯が入ってしまいます。また、ファイル形式はPNG(保存フォーマットって変えられるのかしら?)になり、画像のサイズ自体も縮小されます。インスペクタの「画像方向」の項目はなくなります。

ファイル形式や画像のサイズが問題ない場合は、スクリーンショットを撮る前に画像をピンチアウトして少し拡大することで上下の黒い帯がない画像を作成することは出来ます。画像編集で言うところのトリム/画像の切り抜きですね。

一手間必要になりますが、写真の縦横を正常に表示させる方法でした。