この記事は、Movable Type Advent Calendar 2024 の18日目の記事です。
"テーマは「MTに関すること」であればOK"とのことなので「HONDA BEAT は MT です!」

「いやいや、その前に "CMS Movable Type に関するAdvent Calendarです。" て書いてあるよね。」と言われそうですが、大丈夫です。
「HONDA-BEAT.JP」は MovableType.net です。
「HONDA-BEAT.JP」は2005年1月に公開しているので、Movable Type 3 で始めたのかな?記憶が曖昧ですがライセンスのことなどで2018年に MovableType.net へ移行(HONDA-BEAT.JP リニューアルしました)しました。いつの間にか公開から20年になるんですね。
(自分はあまり書いてないですが...)
余談はこれくらいにして、本題「記事毎に MovableType.net フォームの入力項目を変える」です。
MovableType.net フォームの入力項目を、カスタムフィールドと表示条件、カスタムスクリプト「フィールド更新処理」を使って、記事毎に変える方法です。需要あるのか?
MovableType.net フォームを記事ページに表示する際に、記事ごとに入力項目を「変えたい」という場面があるかはわかりませんが、記事ごとに入力項目を変える方法です。
※この方法は「選択項目によってフォームの表示項目を変更する(表示条件)」を使って入力項目の表示・非表示をコントロールしているため、Google Chrome のデベロッパーツールなどを使うと、閲覧者が非表示の入力項目を表示させることも出来てしまいます。
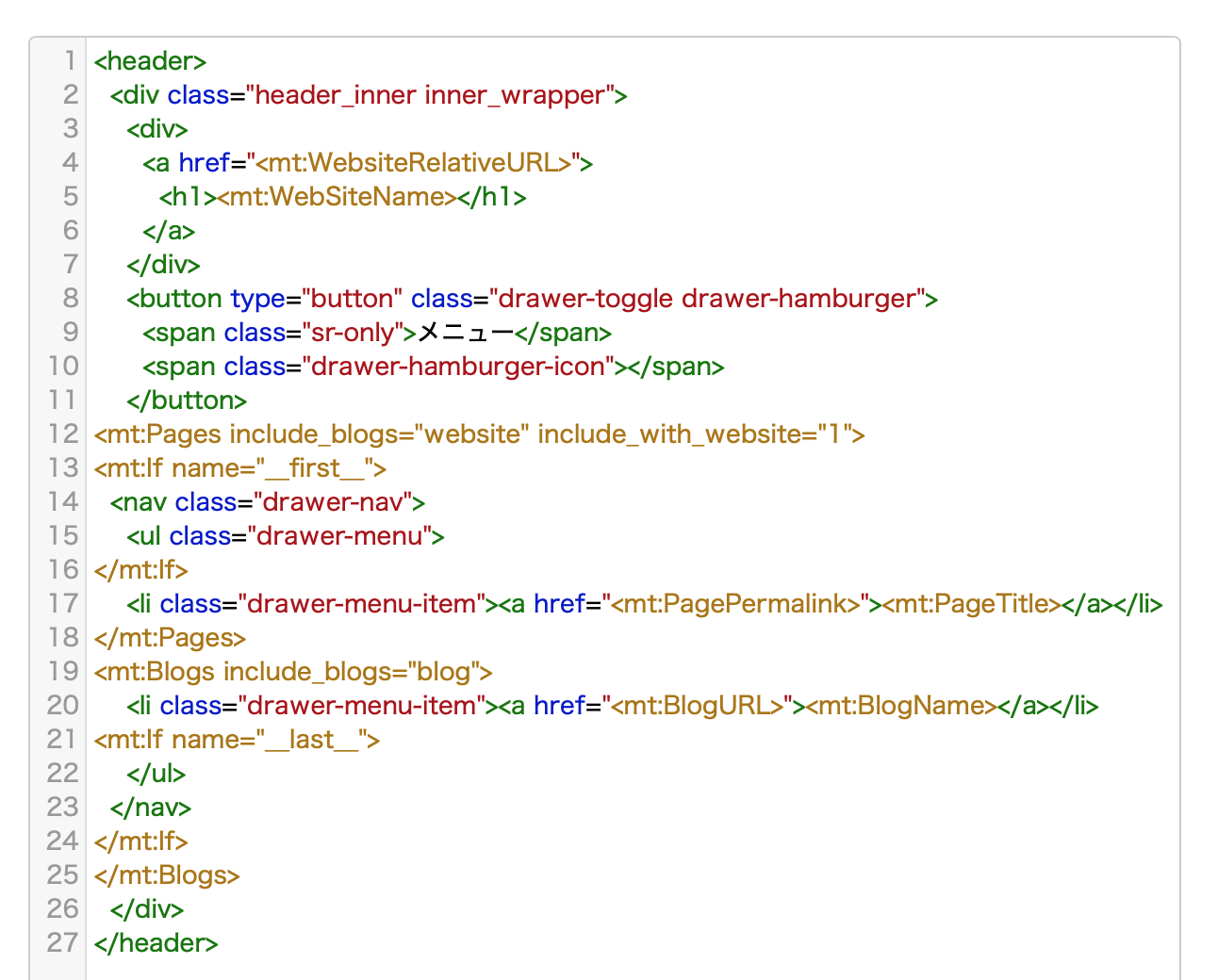
最初に MovableType.net フォームで全ての項目を含んだフォームを作成し、記事アーカイブテンプレートに埋め込みます。

チェックボックスは表示条件のための親となるものです。オプションには分かりやすいように表示させる項目名と同じものを設定しています。

「複数行テキスト1,2,3」の表示条件で「チェックボックス」を選択して、「複数行テキスト1,2,3」のそれぞれを表示させるチェックボックスのオプション項目を選びます。

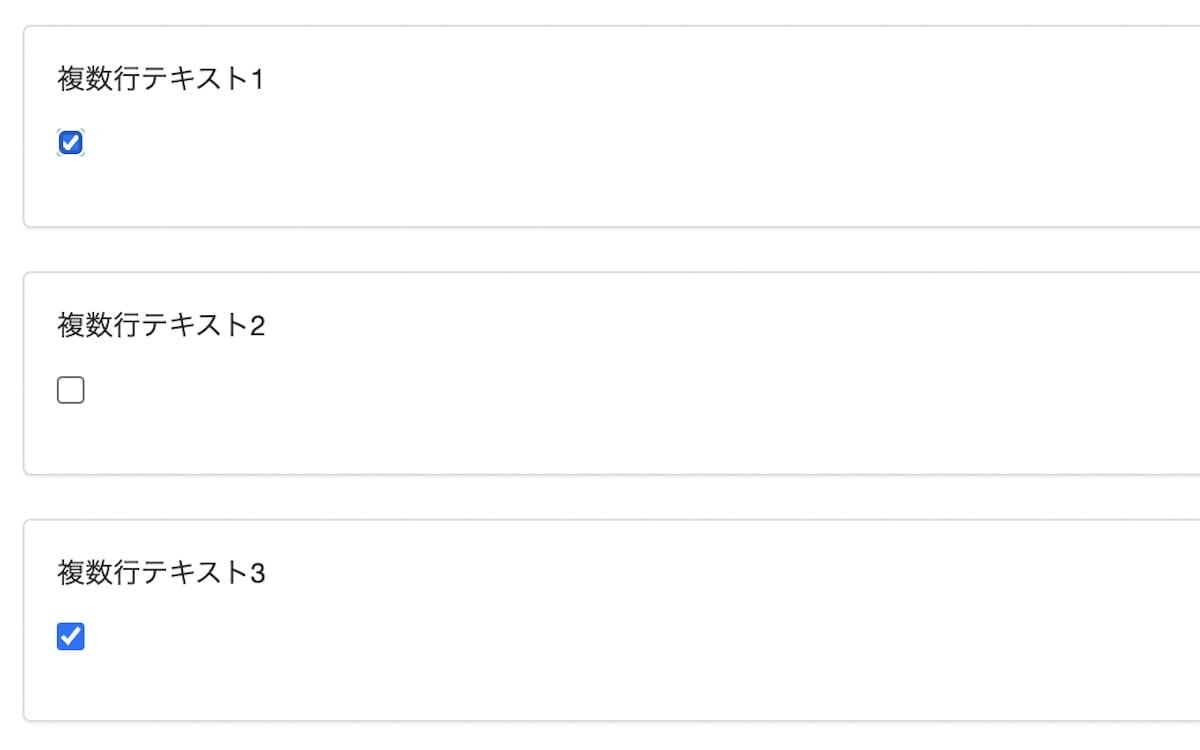
表示条件を設定後、下記のスクリプトを記事アーカイブテンプレートに埋め込み、記事ページを開くとチェックボックスの「複数行テキスト1」にチェックが入り、複数行テキストの入力項目「複数行テキスト1」が表示された状態になります。
<script>
window.MTNetFormDataLayer = window.MTNetFormDataLayer || [];
function MTNetForm(){MTNetFormDataLayer.push(arguments)};
MTNetForm("updateValues", {
'チェックボックス':'複数行テキスト1'});
</script>

このスクリプトの「複数行テキスト1」の部分を記事ページごとに設定すれば、記事ごとに入力項目を変えてフォームを表示することができます。
今回はこの「複数行テキスト1」の部分を記事のカスタムフィールドで変えられるようにします。
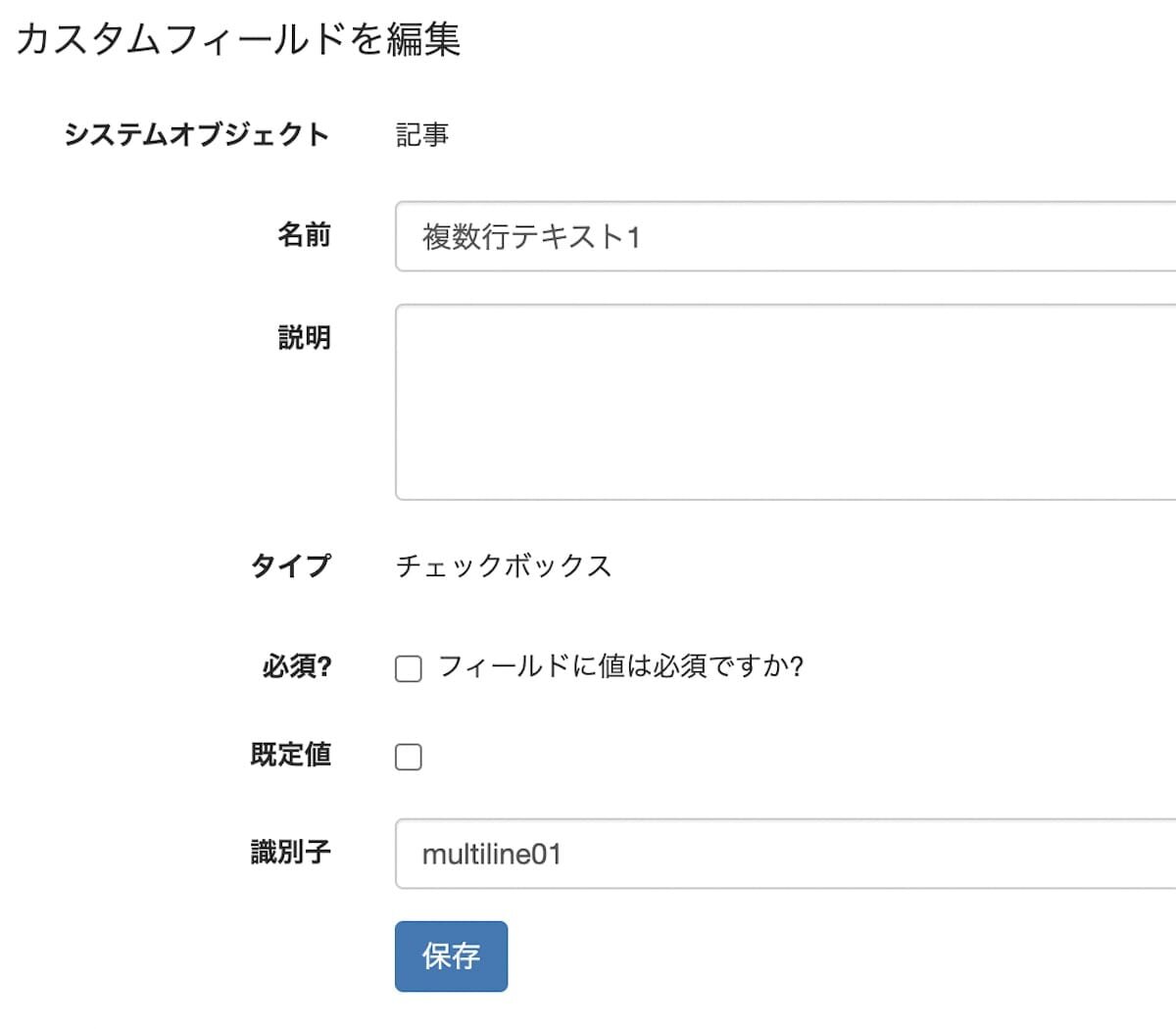
まずはカスタムフィールドの新規作成で「名前」が「複数行テキスト1」「複数行テキスト2」「複数行テキスト3」のカスタムフィールドを「システムオブジェクト:記事」「タイプ:チェックボックス」で作成します。「名前」「識別子」はそれぞれわかりやすいようにします。

カスタムフィールドを作成すると記事の作成/編集画面にチェックボックスができます。このチェックボックスでチェックした複数行テキスト1,2,3 が表示条件により表示されます。

入力項目は MovableType.net フォームの表示条件を使って表示させるようにしているので、下記スクリプトの赤文字部分が記事毎に変えられれば記事毎に入力項目が違うフォームにすることができます。
<script>
window.MTNetFormDataLayer = window.MTNetFormDataLayer || [];
function MTNetForm(){MTNetFormDataLayer.push(arguments)};
MTNetForm("updateValues", {
'チェックボックス':'複数行テキスト1'});
</script>
スクリプト内の「複数行テキスト1」の部分を記事の作成/編集画面で選択したカスタムフィールドの値になるようにします。
チェックボックスにチェックがある場合は、スクリプト内に埋め込むテキストが書き出されるようにそれぞれのカスタムフィールドを MTIf タグで条件分岐します。
<mt:If tag="CustomFieldValue" identifier="multiline01">'複数行テキスト1',</mt:If> <mt:If tag="CustomFieldValue" identifier="multiline02">'複数行テキスト2',</mt:If> <mt:If tag="CustomFieldValue" identifier="multiline03">'複数行テキスト3'</mt:If>
上記をスクリプトの中に埋め込んだものが下記になります。
<script>
window.MTNetFormDataLayer = window.MTNetFormDataLayer || [];
function MTNetForm(){MTNetFormDataLayer.push(arguments)};
MTNetForm("updateValues", {
'チェックボックス':[
<mt:If tag="CustomFieldValue" identifier="multiline01">'複数行テキスト1',</mt:If>
<mt:If tag="CustomFieldValue" identifier="multiline02">'複数行テキスト2',</mt:If>
<mt:If tag="CustomFieldValue" identifier="multiline03">'複数行テキスト3'</mt:If>
]
});
</script>
これで記事の作成/編集ページでチェックボックスのカスタムフィールドにチェックをするだけでフォーム入力欄の表示/非表示をコントロールできます。

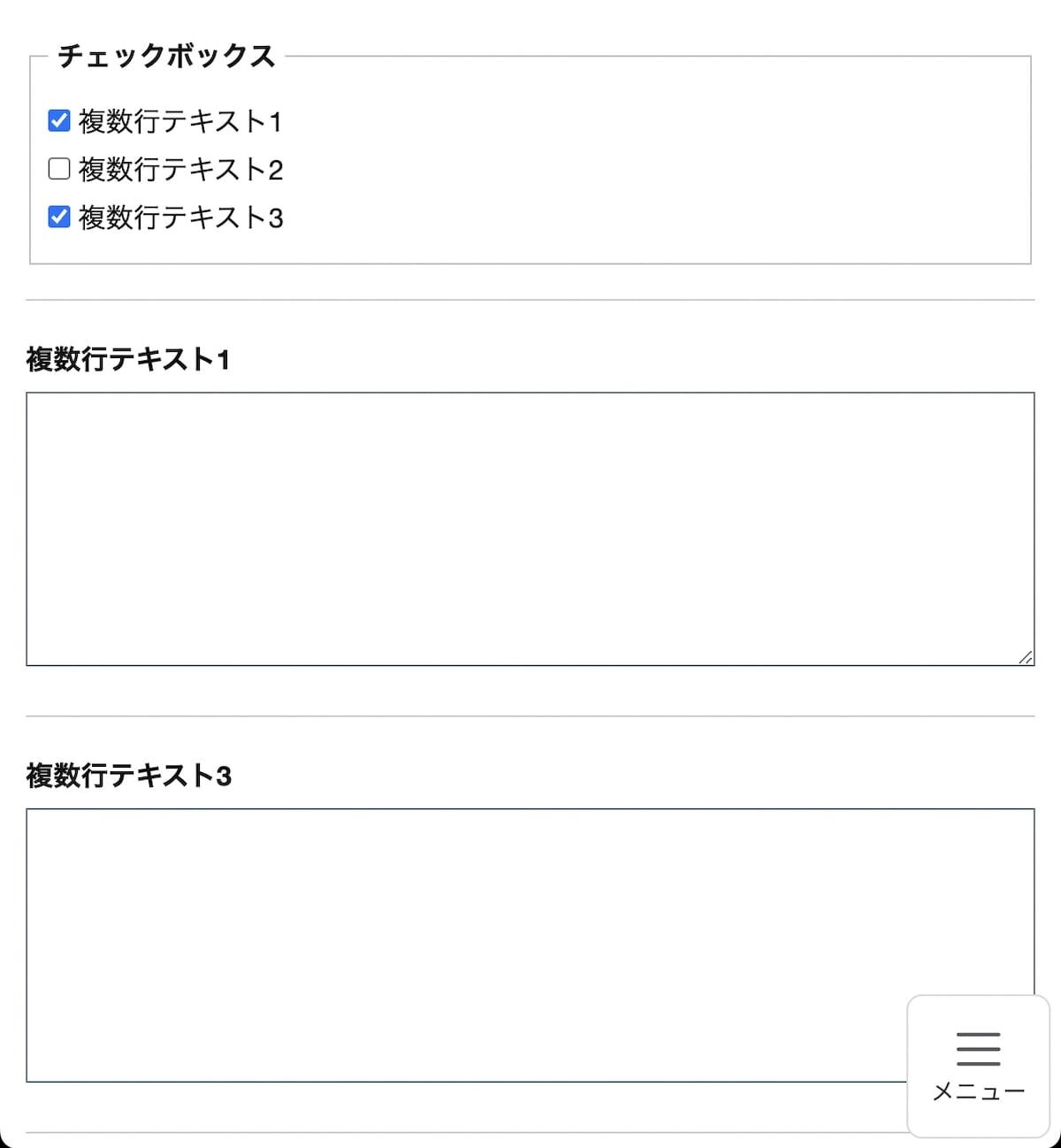
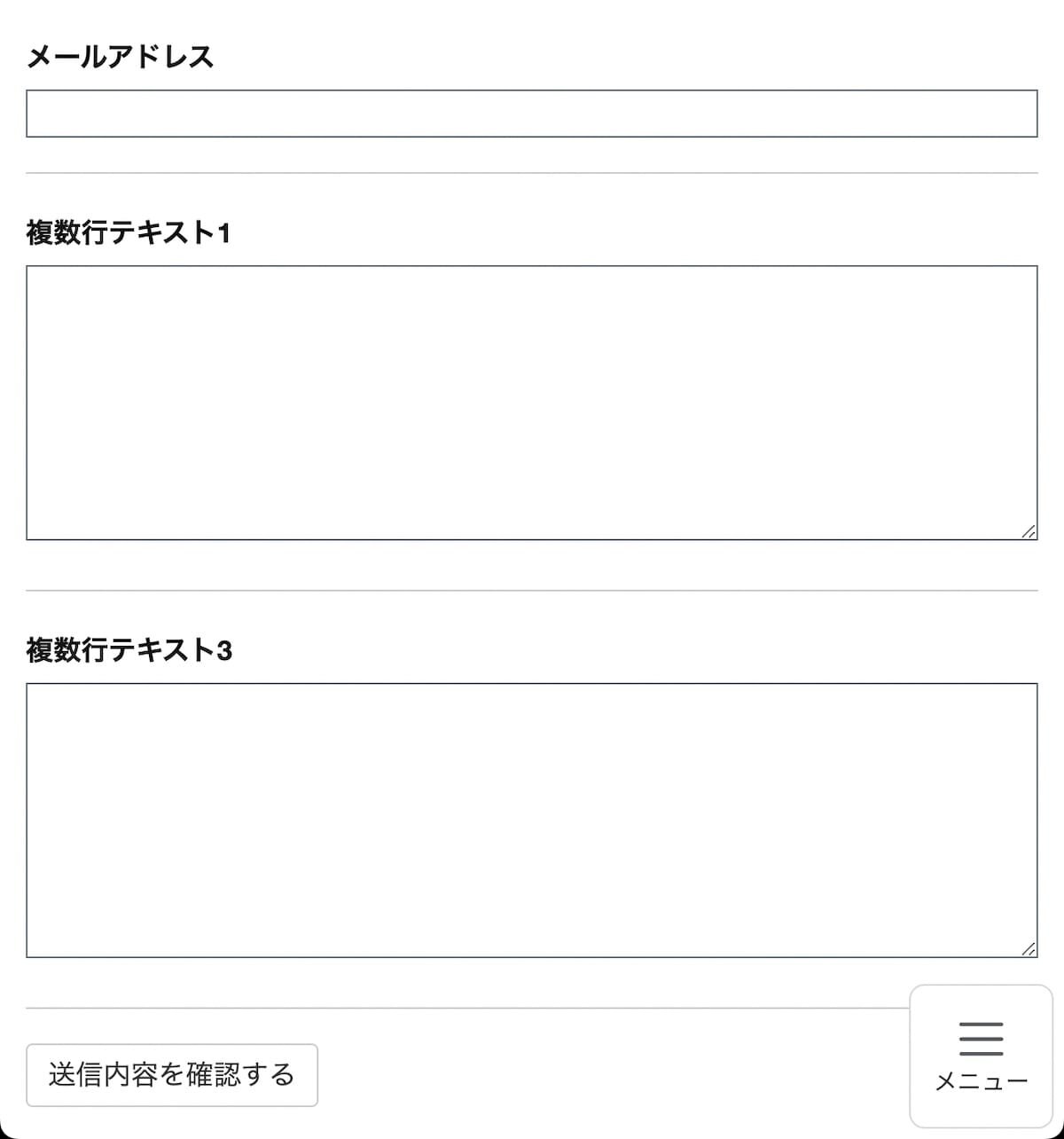
上記画像のようにチェックボックスにチェックをして表示させたフォームの該当部分が下記になります。

ただし、見ての通り、このままではチェックボックスの項目が表示されてしまっているので、入力項目が簡単に変えられてしまいます。(複数行テキスト2 にチェックすると「複数行テキスト2」の入力欄が表示されてしまう。チェックを外せば非表示になってしまいます)
入力欄を簡単に変更されてしまわないように、チェックボックスの項目はカスタムCSSで非表示にしてしまいます。
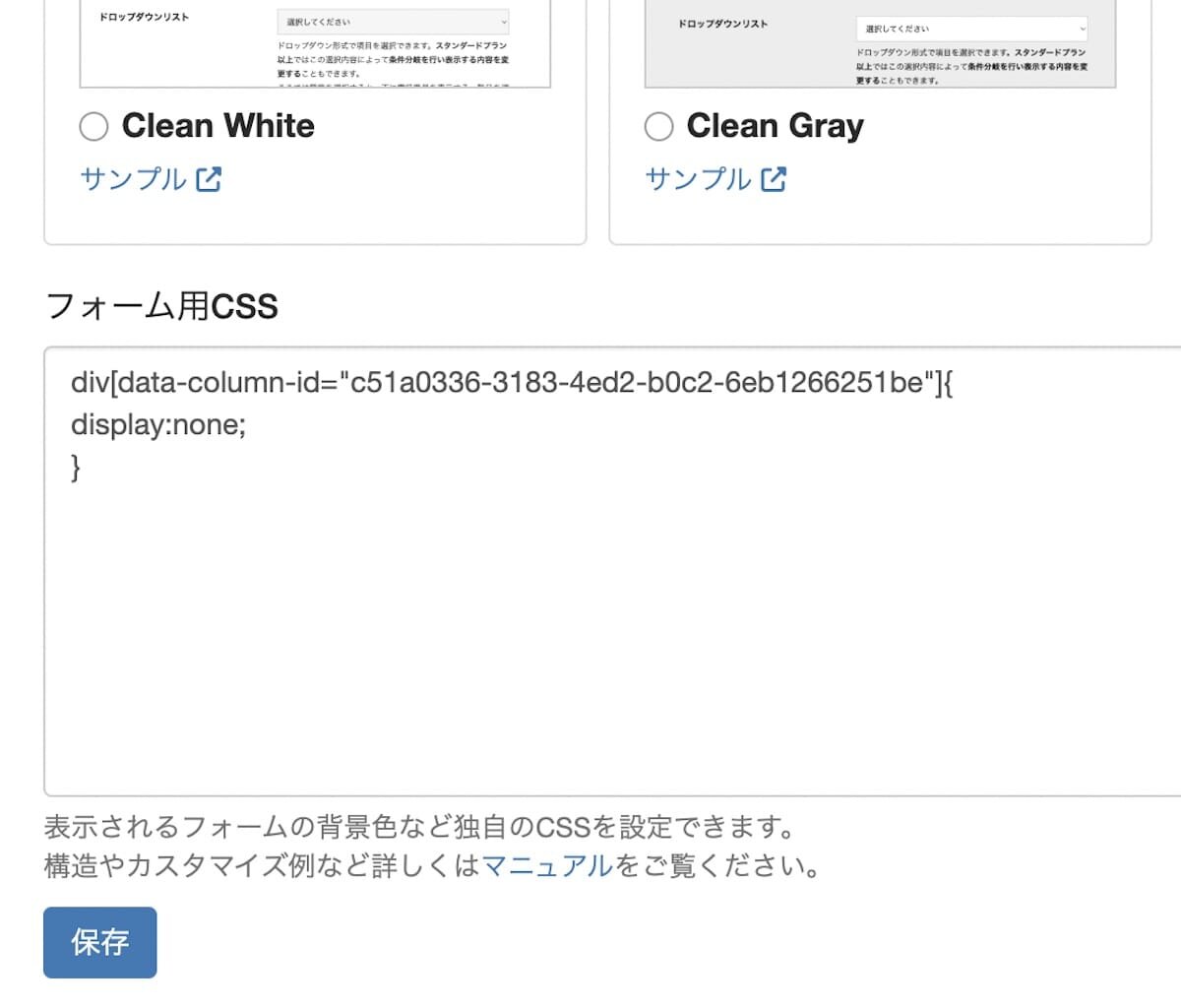
フォームのデザインタブにある「フォーム用CSS」にチェックボックスを非表示にするスタイルを記述します。
div[data-column-id="c51a0336-3183-4ed2-b0c2-6eb1266251be"]{
display:none;
}

記事ページを表示すると「チェックボックス」の項目が非表示になっていて簡単には入力項目を変更することはできなくなります。(ブラウザのデベロッパーツールなどを使うと簡単に変更できてしまうので、完全に防ぐことはできません。)

以上、「記事毎に MovableType.net フォームの入力項目を変える」でした。