
movabletype.netで運営されているサイトで記事にアイキャッチ画像を表示させる場合、カスタムフィールドで設定する方法が一般的なのでしょうか?
honda-beat.jp(movabletype.netで運営)の記事一覧のアイキャッチ画像は、「EntryAssetsタグ」にモディファイア「lastn="1"」を使って記事に登録されている画像から最新の画像1つを自動的に表示するようにしていました。
//テンプレートから抜粋・簡略化済み
<mt:EntryAssets lastn="1">
<mt:AssetThumbnailURL width=320>
</mt:EntryAssets>
ただ、この方法でブログ記事に紐づいた画像を表示させる場合、ブログ記事を書きながら画像をその都度、登録・挿入していると最新の画像は最後に登録・挿入した画像となるため、記事の一番最後に出てくる画像が表示されることになります。
記事のアイキャッチ画像は個別に指定しないような場合、ブログ記事の最初に表示される画像が無難な気がしますが、「EntryAssetsタグ」でモディファイア「lastn="1"」を使った方法だと、ブログの最初に表示される画像を最後に登録しないとならなくなります。
ビジネスブログならともかく、気軽に書くブログでそこまで意識しないとならないのは面倒なので、ブログに紐づいている画像で一番最初に登録された画像がアイキャッチ画像として表示される様にテンプレートを書き換えました。
まぁ、ブログ記事の一番最初に表示される画像が必ずしもアイキャッチ画像として相応しいとは限りませんが...。
下記については、ブログ記事を書きながら画像を新規で登録・挿入した場合を想定しています。すでにアップロード済みの古い画像をブログ記事に使った場合などは、その画像がアイキャッチとして使われてしまう場合があります。
//テンプレートから抜粋
<mt:Entries>
//変数"entryassetscount"に"0"を設定する
<mt:SetVar name="entryassetscount" value="0">
//記事ごとのアセットの数を調べて、アセットがあったら"entryassetscount"に設定する
<mt:EntryAssets>
<mt:SetVar name="entryassetscount" value="1" op="+">
</mt:EntryAssets>
<mt:If name="entryassetscount" eq="0">
//調べた記事ごとのアセットの数"entryassetscount"が"0"(アセットがない)の場合の処理
//アイキャッチ画像は無し
<mt:ElseIf name="entryassetscount" ge="2">
//調べた記事ごとのアセットの数"entryassetscount"が"2"以上の場合の処理
//"entryassetscount"から"1"をマイナスして"entryassetscount"に設定する
<mt:SetVar name="entryassetscount" value="1" op="-">
//後から登録された記事内の画像を"entryassetscount"の数だけ除外して、記事に一番最初に登録されたアセットを対象に処理をするようする
<mt:EntryAssets offset="$entryassetscount" lastn="1"><mt:AssetThumbnailURL></mt:EntryAssets>
<mt:Else>
//調べた記事ごとのアセットの数"entryassetscount"が"1"の場合の処理
<mt:EntryAssets lastn="1"><mt:AssetThumbnailURL width="320"></mt:EntryAssets>
//記事に登録されたアセットを使用する
</mt:If>
</mt:Entries>
これで一番最初に記事に登録された画像がアイキャッチ画像として表示されるようになりました。
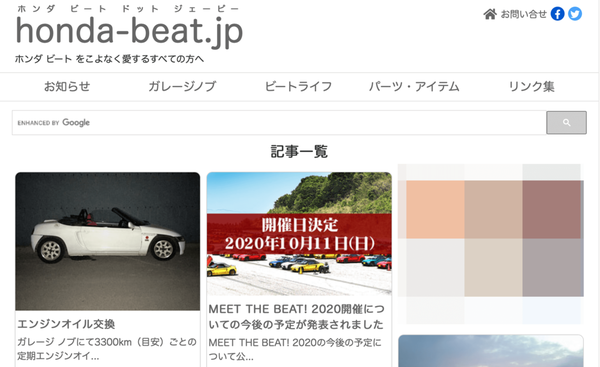
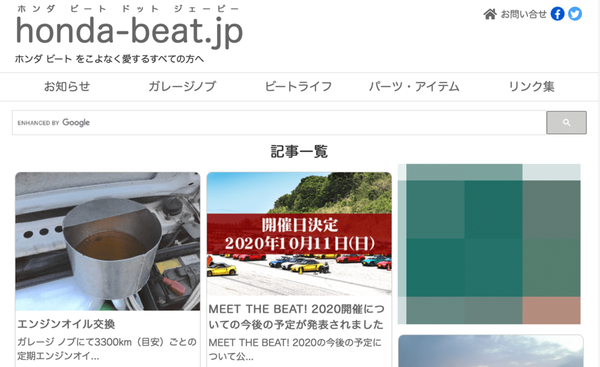
左上の記事のアイキャッチ画像が一番最初にブログ記事に登録された画像になっています。
honda-beat.jp
エンジンオイル交換 - ビートライフ - honda-beat.jp ホンダ ビート

この方法は投稿時に「新規でアップロードされた画像」かつ「ブログ記事に一番最初に登録された画像」という条件があるので、簡単にアイキャッチ画像をコントロールしたい場合は、カスタムフィールドでアイキャッチ用の画像を登録するのが一番わかりやすいのかな。
GitHubはこちらです。
GitHub : mt-mtml-select-first-asset