株式会社アークウェブさんがリリースしたMT7用プラグイン「MT NativeLazyLoad」を使ってみました。
画像のネイティブLazy-loadをサポートするMT7用プラグイン「MT NativeLazyLoad」をリリースしました。
このプラグインはMTで記事を公開や再構築をした際に、書き出すファイルの「imgタグ」に「loading="lazy"」を追加するというものです。
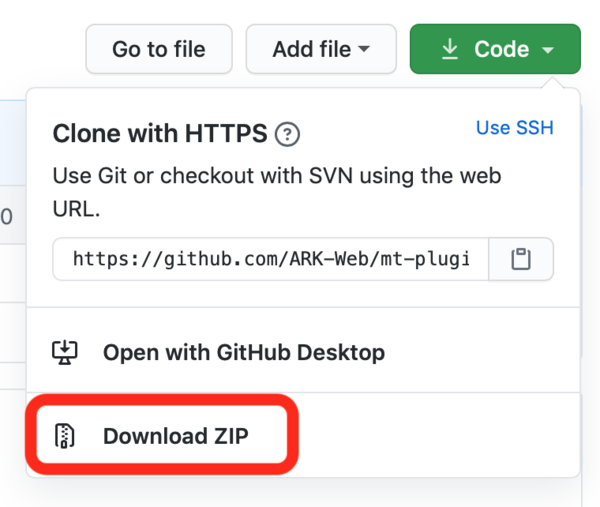
ダウンロードは下記のGitHubのページにアクセスして、「Code」ボタンをクリックすると現れるメニューの「Download Zip」からできます。
GitHub:mt-plugin-NativeLazyLoad

ダウンロードした「mt-plugin-NativeLazyLoad-master.zip」を解凍して「plugins」の中にある「MTNativeLazyLoad」のフォルダをMTの「plugins」の中にアップロードします。
アップロードが完了するとプラグインが有効になっているので、親サイト、小サイトのテンプレートを編集します。
「MTNativeLazyLoad」の使い方は2通りになります。一つ目はプラグインで追加されたブロックタグ「<mt:NativeLazyLoad>」を使う方法です。
下記のように「loading="lazy"」を追加したい「imgタグ」が含まれるファンクションタグをブロックタグ「<mt:NativeLazyLoad>」で囲みます。
<mt:NativeLazyLoad>
<mt:EntryBody>
<mt:EntryMore>
</mt:NativeLazyLoad>
2つ目は「loading="lazy"」を追加したい「imgタグ」が含まれるファンクションタグにグローバル・モディファイアとして「native_lazyload="1"」を設定する方法です。
<mt:EntryBody native_lazyload="1">
<mt:EntryMore native_lazyload="1">
どちらの使い方でも再構築をかけると下記のようにimgタグに「loading="lazy"」が追加されます。
//プラグインなし
<img alt="1999-2000_around_usa_by_amtrak140.jpg" src="https://www.heartbeat.info/usa/1999-2000usa/assets_c/2014/01/1999-2000_around_usa_by_amtrak140-thumb-548xauto-2904.jpg" width="548" height="315" class="mt-image-none" style="" />
//プラグインあり
<img loading="lazy" width="548" alt="1999-2000_around_usa_by_amtrak140.jpg" src="https://www.heartbeat.info/usa/1999-2000usa/assets_c/2014/01/1999-2000_around_usa_by_amtrak140-thumb-548xauto-2904.jpg" style="" height="315" class="mt-image-none" />
これで作業は完了です。
上記のサンプルソースのページ:サンフランシスコ アルカトラズ島/San Francisco Alcatraz Island
主要ブラウザで対応していないのはSafariだけのようですが、対応していない場合は無視されるので付けておいて問題ないですし、Safariも近いうちに対応するらしいです。
Lazy loading via attribute for images & iframes
それと、本文、続きの写真はImageUploadUtilityのモディファイアで「image_max_width="548"」を指定して幅548pxで書き出していて、「MT NativeLazyLoad」を使う前は「width」「height」ともにimgタグの後半にまとめて「width="548" height="315"」となっていますが、「MT NativeLazyLoad」を使用後は「width="548"」が「loading属性」と「alt属性」の間に書き出されるようになりました。特に問題はないと思うので「MT NativeLazyLoad」は使わせていただきます。