
この記事は Movable Type Advent Calendar 2020 の7日目の記事です。3年ぶりの参加です。
先日、MovableType.netの相談を受けた中でサイトの構成上、ウェブページをそれぞれ属するフォルダ別の一覧ページで表示させたいところがありました。
MovableType.netにはブログ記事をカテゴリー別や年月日別にリスト化して表示するアーカイブ機能はありますが、ウェブページをフォルダ別のアーカイブページにするフォルダ・アーカイブのようなものはないなと思い、ウェブページのフォルダ別一覧ページを作成してみました。
ウェブページのフォルダ別一覧ページについては公式サイトのテーマ「Stylish Corporate」でも紹介されていますが、実装方法が違うので書き残しておこうと思います。
ここから本題です。ここからはMovableType.netに公式サイトで公開されているテーマ「Basic」をベースにしたものとなっています。

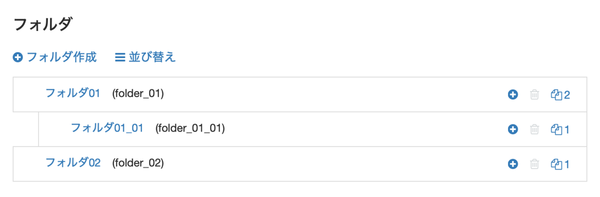
テーマを適用したらフォルダ3つとウェブページ5ページをサンプルとして作成しています。フォルダの階層構造とウェブページの配置は下記のようになっています。


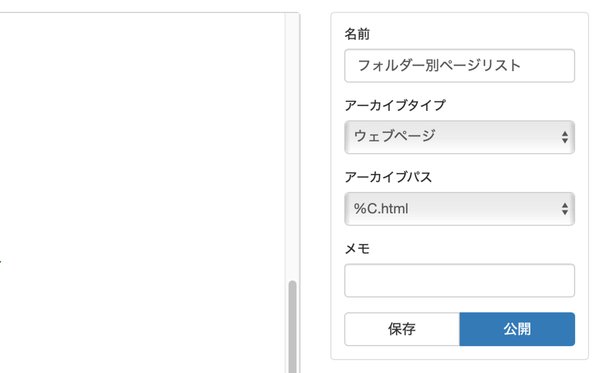
ウェブページの一覧ページはウェブページ・アーカイブを使って作成します。ウェブページ一覧ページ用のウェブページ・アーカイブを新たに追加で下記のように作成しました。

URLは「https://ドメイン/フォルダベースネーム.html」としたいので、アーカイブパスを「%C.html」としています。

ウェブページ一覧用の「フォルダ別ページリスト」が追加されました。
テンプレートの内容は元々あったウェブページのものをコピー&ペーストして、ウェブページのタイトルや本文、続きが表示される部分を修正してウェブページの一覧が表示されるようにしています。修正前/修正後は下記になります。
下記はコピー&ペーストしたウェブページ・アーカイブのテンプレート(修正前・抜粋)
<section class="UL-mainArea wysiwyg">
<div class="mt-container">
<p class="pages__pagename">ウェブページ</p>
<div class="pages__header">
<mt:If tag="FolderLabel">
<span class="pages__category"><$mt:FolderLabel encode_html="1"$></span>
</mt:If>
<h2 class="pages__title"><$mt:PageTitle$></h2>
</div>
<$mt:PageBody$>
<$mt:PageMore$>
</div>
</section>
上記のテンプレート(抜粋)をウェブページの一覧を表示させるように修正したものが下記になります。HTMLは基本的にテーマ「Basic」のトップページでウェブページを一覧表示している「ページ」の部分を流用しています。
<section class="mainPages">
<div class="mt-container">
<div class="pages__pagename">
<$mt:FolderLabel encode_html="1"$>のウェブページ一覧
</div>
//属するフォルダの名前を変数 pagefolder に設定
<$mt:FolderLabel setvar="pagefolder"$> (*1)
<div class="mainPages__cardWrap">
//変数 pagefolder で表示するウェブページを絞り込み
<mt:Pages folders="$pagefolder"> (*2)
<article class="mainPages__card">
<a href="<$mt:PagePermalink$>">
<h3 class="mainPages__title"><$mt:PageTitle encode_html="1"$></h3>
<p>
<$MTPageExcerpt$>
</p>
</a>
</article>
</mt:Pages>
</div>
</div>
</section>
書き出すウェブページの一覧は同じフォルダに属するウェブページにfoldersモディファイアを使って絞り込みたいので、フォルダの名前を変数「pagefolder」に格納(テンプレートの*1)して、その値をfoldersモディファイアに代入(テンプレートの*2)することでそれぞれのページで同じフォルダに属するウェブページだけに絞り込んでいます。
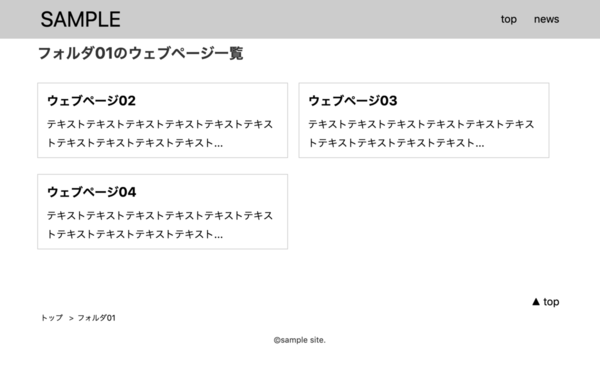
これで基本的にはウェブページの一覧ページ用テンプレートの作成は完了です。「https://ドメイン/フォルダベースネーム.html」のURLにアクセスするとフォルダ別のウェブページ一覧が表示されます。

テンプレートの作成は完了ですが、サンプルの「ウェブページ01」のようにフォルダに属さないウェブページがある場合は「https://ドメイン/.html」というURLでもアクセスできるようになってしまいます。
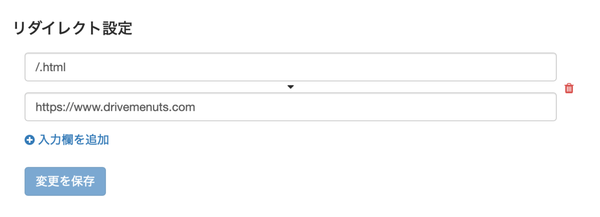
アクセスされた時のために、MovableType.netのリダイレクト設定でリダイレクトを設定しておきます。

(上記リダイレクト先はダミーです。こちらのブログはソフトウェア版のMTで運営しています。2020年12月現在)
このウェブページ一覧ページの作成方法はソフトウェア版MTでは試していませんが、同様にウェブページ一覧アーカイブを作ることはできると思います。
ただし、ウェブページ・アーカイブを使って一覧ページを書き出しているので、ソフトウェア版MTは再構築をした時にウェブページごとにウェブページ一覧のページが書き出されることになります。
そのためフォルダに複数のウェブページがあると、そのページの数だけ同じ内容のページが同じURLで書き出され、上書きされることになります。
MovableType.netは静的にファイルは書き出さないので、このあたりはあまり気にしなくていいのかなと思っています。(キャッシュは上書き更新されるのかなと。)
こんな感じでスマートさに欠ける部分もありますが、以上で完了です。