
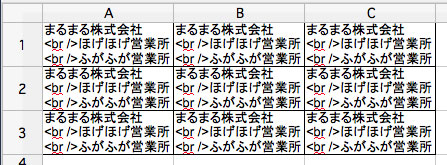
AdobeがFlash Playerのサポートを2020年12月31日に終了するとのことで、その告知と共にアンイストールのプロンプトが表示されたのでアンイストールしました。

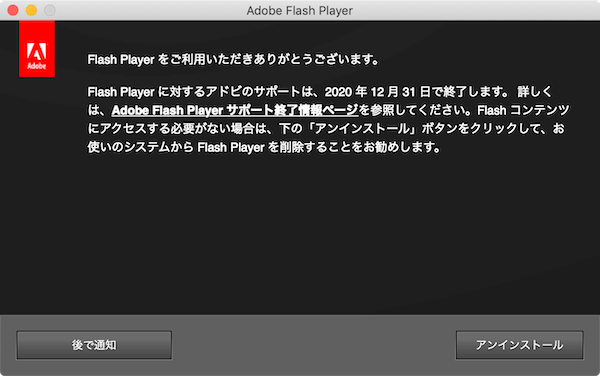
AdobeがFlash Playerのサポートを2020年12月31日に終了するとのことで、その告知と共にアンイストールのプロンプトが表示されたのでアンイストールしました。

CODEPENと言う、ブラウザ上でHTML、CSS、JSのテストが出来るサービスに登録してみました。今更感がありますが、部分的なHTMLなどを保存しておくのはGitHubより便利そう。

簡単な設定から作成されたソースを貼り付けるだけでソーシャルサイトの共有ボタンや関連のある記事の一覧を簡単に表示できるブログパーツのzenbackサービスが終了するようです。

MacBook ProにインストールしたMAMPでSSIが動作するように設定をしました。
サーバーアプリなんて使ったことないからわけわからないです。とりあえずネットで調べながらの作業です

やっと重い腰を上げてサイトdrivemenuts.comをSSL化しました。

とりあえず作った。先日作った名刺(名刺と言っていいのかわからないけど...)にデザインを合わせた。

WEBブラウザのDeveloper Toolsって便利ですよね。HTMLソースの不具合、不整合を見つけたりするのに重宝してます。Safariだとメニューの「開発 -> Webインスペクタを表示」、Chromeなら「表示 -> 開発/管理 -> デベロッパー ツール」、FirefoxならアドオンのFirebugなどですね。
珍しくコメントをいただきました。そのコメントは過去の記事で書いた「MovableType 5でスペースのみを入力して検索すると「エラーが発生しました。」となる件」に対する解決方法が知りたいということでした。

2週間くらい前まで、ブログに来るスパムコメントのメールアドレスに上記の画像の様なメールアドレスが使われていることが多かったです。

今、DropBoxとBitCasaを使っています。BitCasaは容量無制限というのは良いのですが、いまいち使い勝手が悪くて...。レスポンスが悪いというか...。DropBoxとは仕組みが違うからしょうがないのでしょうが。
それでboxというサービスにしようかなと。Free Accountで10GBの容量です。iOS Appキャンペーンみたいなのをやっていたので50GBまで容量がアップされてます。
boxもデスクトップアプリを使うと、パソコンとオンラインがシンクできる仕組みがあります。当然、これを使うとパソコンのHardDiskの容量も減ってしまいますが...。
最近、色々なクラウド・ストレージ・サービスがありますが、amazonでもあるんですね。その名も「amazon cloud drive」


Facebookの個人ページへの投稿やFacebookページへの投稿をTwitterに自動的に投稿させる方法のメモ。
Facebookに投稿した画像の縦横方向の向きが間違っている場合ってありますよね。


jQueryを使う方法としては公式サイトからダウンロードして来てサーバーにアップロードする方法がオーソドックスなやり方だと思いますが、その他にGoogle等がホストしているライブラリーから使う方法があります。
YouTubeにアップロードされた複数の動画を一つの動画の様に再生させることができます。
再生リストに登録された複数の動画は自動的に登録された順番に再生されるので、見る順番が決まっている動画などをまとめると便利ではないでしょうか!?

MovableTypeでアイテム(画像)をアップロードする際にファイル名をリネームしてくれるプラグインってないですかね。たいしたことではないですが、デジカメの写真を使う際にリネームするのが煩わしく感じてしまいます。(ブログもそれほど更新してませんが...)
それに、デジタルカメラで撮った写真のファイル名のアルファベットが大文字だったりするとすごく気持ち悪く感じる。個人的には全部小文字で統一したい。

最近、レンタルサーバーから転送量超過分の請求が来るようになった。転送量超過分の請求が来るのは40GBを超えてからなので、いくらなんでも多すぎる。あり得ん。
サーバーのコントロールパネルを見てみると、ある国からのアクセスが飛び抜けて多い。
プライベートで作っているサイトにアクセスしてくるユーザーのブラウザー別割合とInternet Explorerのバージョン別割合。アクセス解析はGoogle Analyticsによるものです。
最近、よく耳にするOpen Graph Protocol。これをMovableTypeで利用するのは比較的簡単ですが、その中でog:imageの設定はちょっと手こずる事があるのではないかと思います。
現在、MovableTypeでは画像をアイテムとして管理が出来、ブログ記事ごとにアイテムの管理が出来るようになっています。ブログ記事に画像がアイテムとして登録してあれば<MTEntryAssets>タグを使う事で画像のURLなどを取得する事が出来ます。
<MTSetvarBlock name="ogimage"><MTEntryAssets sort_order="ascend" lastn="1"><$MTAssetURL$></MTEntryAssets></MTSetvarBlock> <MTIf name="ogimage"><meta property="og:image" content="<$MTGetVar name="ogimage"$>" /> <MTElse><meta property="og:image" content="任意の画像のURL"</MTElse> </MTIf>
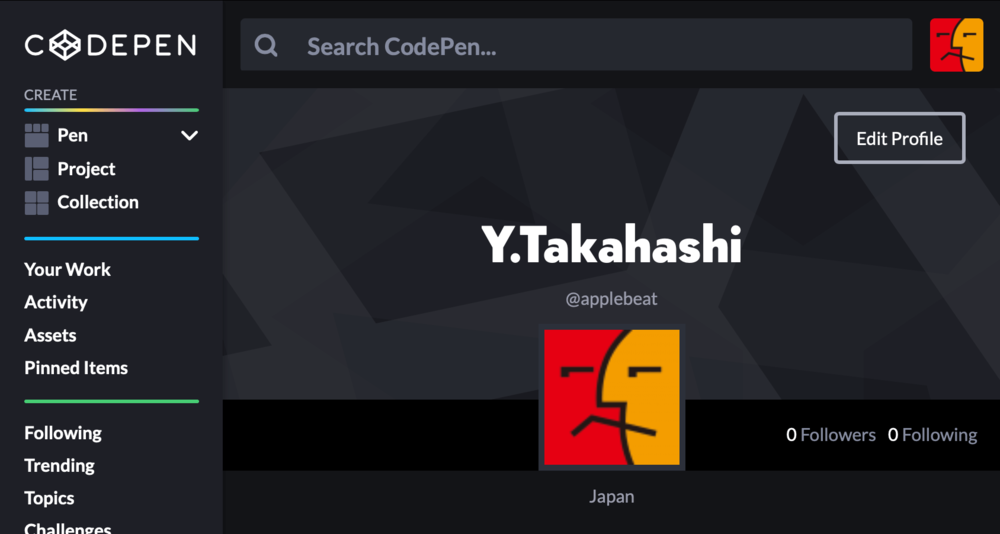
タイトルだけだと何を言っているのか分かりませんが、下記の通りです。
表計算ソフトにHTMLソースが入力されています。テキストは1行で入力されていますが、そのテキストの改行タグ<br>のところで、表計算ソフトのセル内で改行するようにします。
サンプルは下記のようなものです。Mac版のOpenOfficeを使ってます。(Mac OS X LionにしたらMS Officeのバージョンが古くて使えなくなりました...。)