
CODEPENと言う、ブラウザ上でHTML、CSS、JSのテストが出来るサービスに登録してみました。今更感がありますが、部分的なHTMLなどを保存しておくのはGitHubより便利そう。
アカウントの作成は名前、ユーザーネーム、メールアドレスだけで出来るので簡単・お手軽です。アカウントを作成したらプロフィール画像が自動的に設定されました。GitHubから?
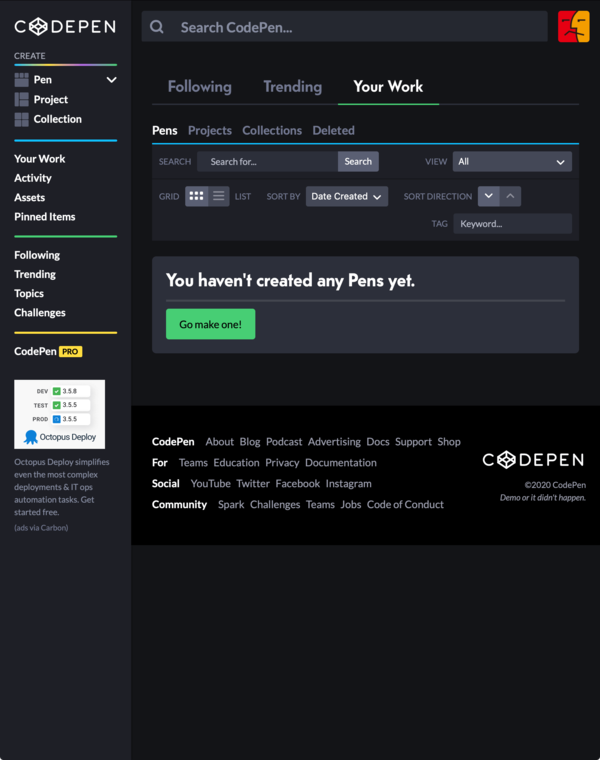
登録直後の何もない初期状態は下記のような感じです。コードの入力画面は「Go make one!」をクリックします。

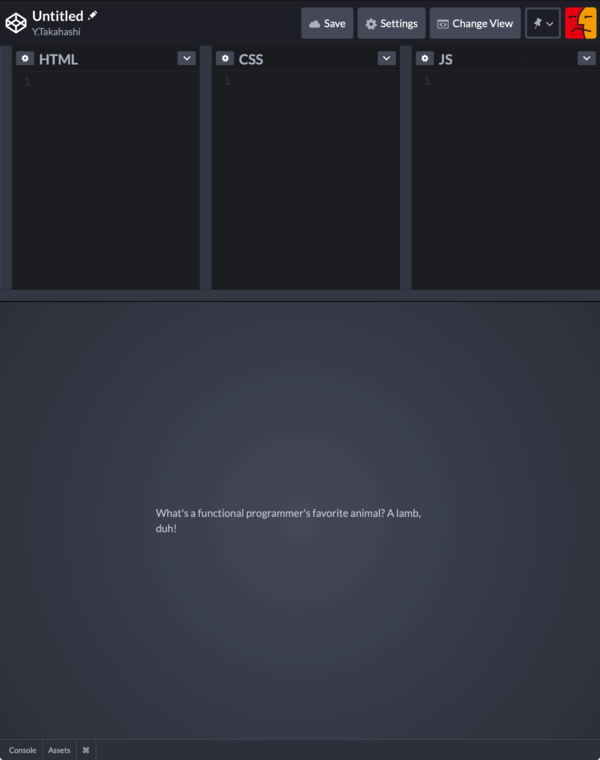
「Go make one!」をクリックしてコードの入力画面が開いた状態です。プロフィールアイコンをクリックして現れるメニューの「New Pen」からも入力画面を開けます。


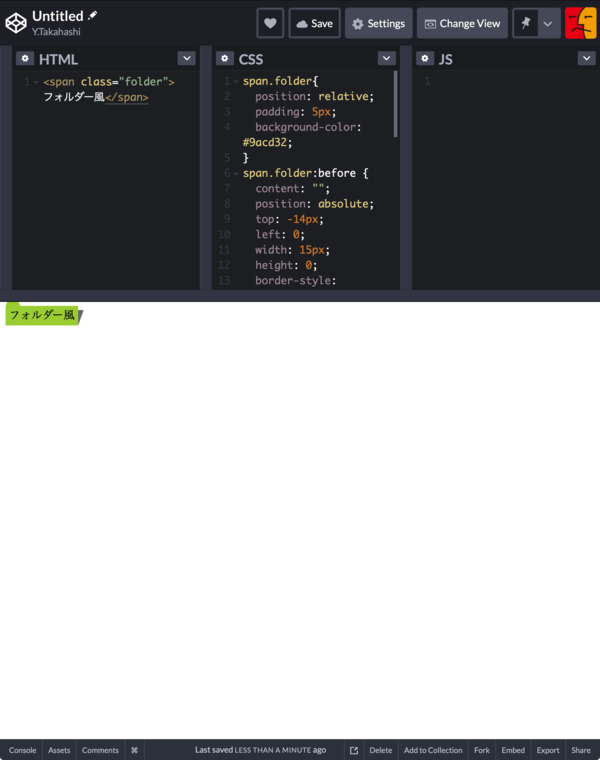
HTMLとCSSを入力するとコードの下にプレビューが表示されます。

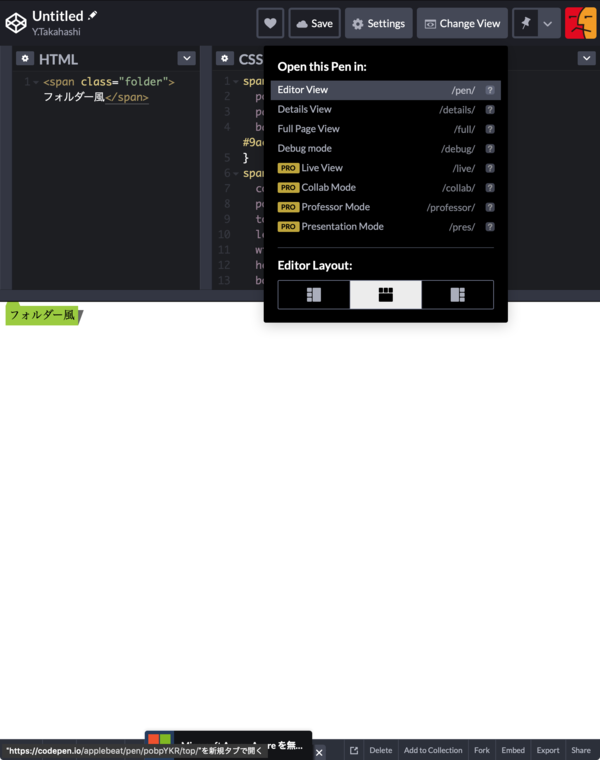
右上の「Change View → Editor Layout」で入力欄を左または右に変更することもできます。

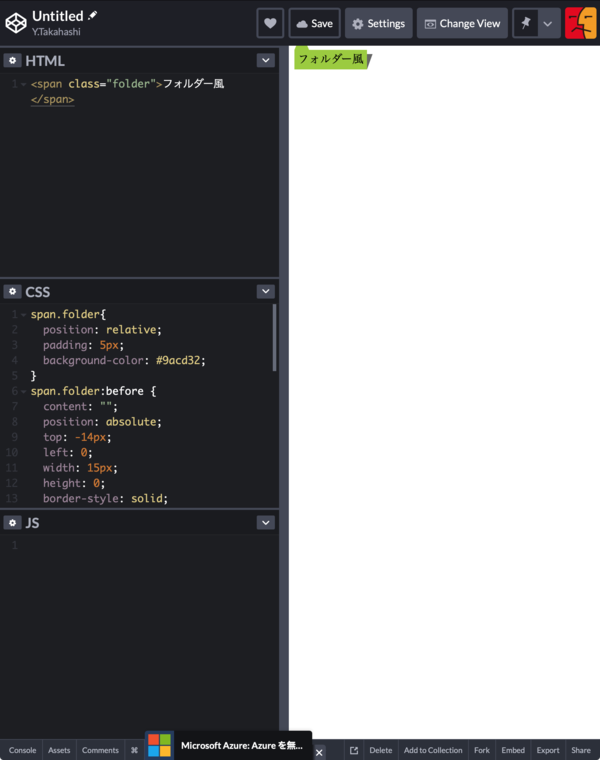
コード入力欄を左カラムに変更

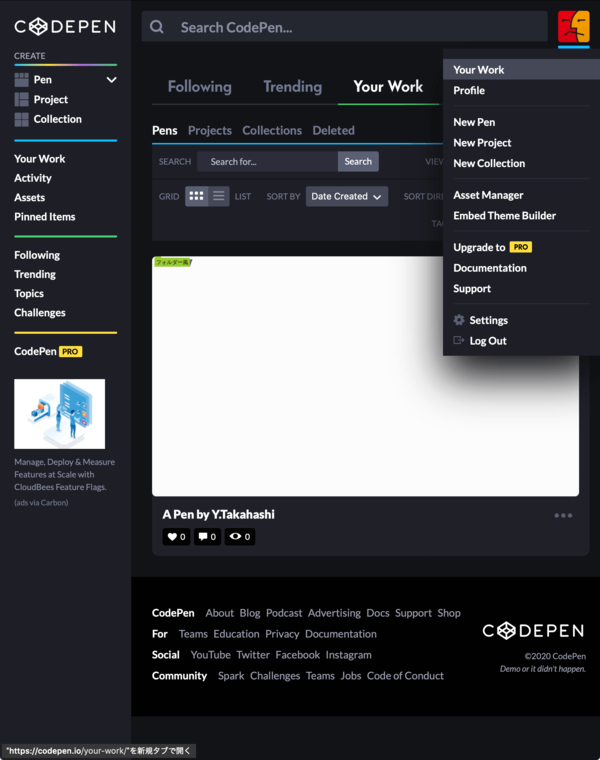
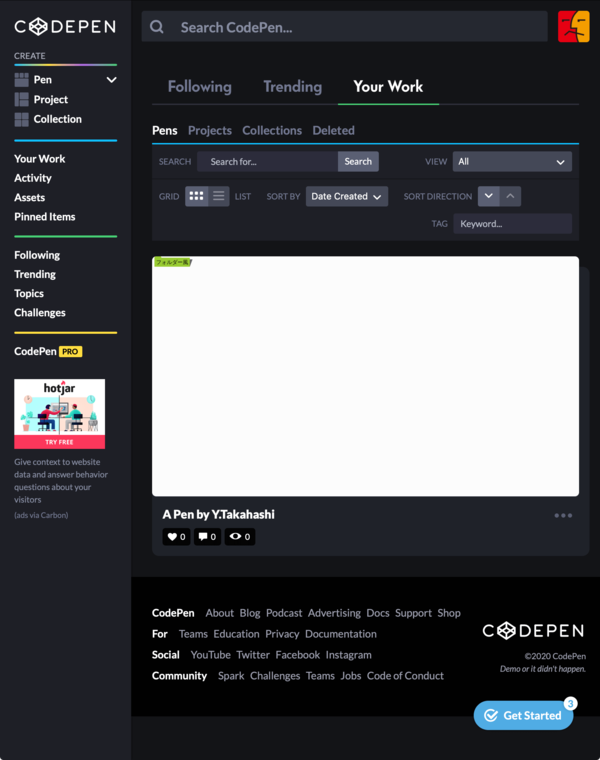
プロフィールアイコンをクリックして現れるメニューの「Your Work」をクリックすると作成したPenの一覧が表示されます。

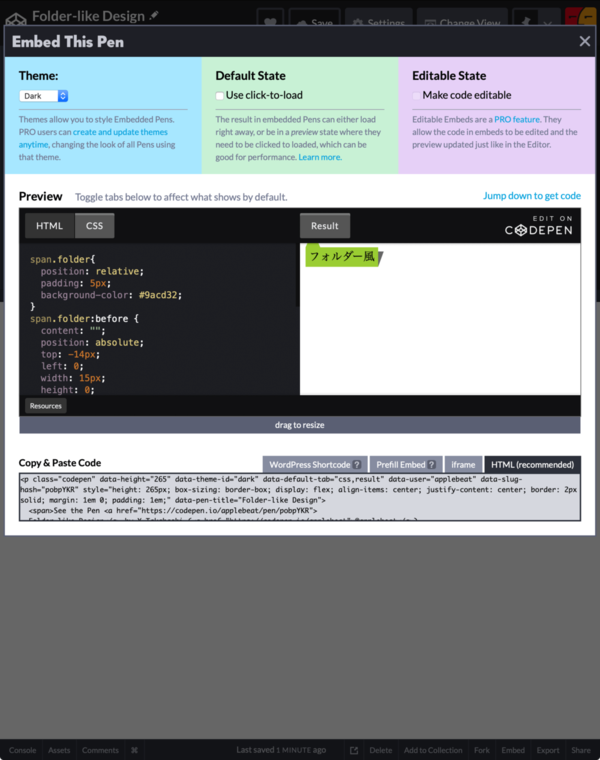
作成したペンを埋め込みたい場合は、埋め込みたいPenの編集画面を開いて、右下の「Embed」をクリックして埋め込み用のソースを取得します。

See the Pen Folder-like Design by Y.Takahashi (@applebeat) on CodePen.