MovableType.netに、また新機能が追加されました。その新機能「関連記事・ウェブページ機能」がをHONDA-BEAT.JPに導入してみました。

MovableType.netに、また新機能が追加されました。その新機能「関連記事・ウェブページ機能」がをHONDA-BEAT.JPに導入してみました。

メモのようなものですが、タイトルの通り子サイトから自分の親サイトのSiteIDの取り方です。
親サイトのサイトIDが必要な場合、決め打ちでテンプレートに書いてしまうということもできます。
ただし、その場合、リニューアルやサーバー移転などでIDが変わることがあったりすると修正が必要になってしまいます。自動的に取得するようにしておくと修正の必要がないのでトラブル防止にもなるかなと思います。
最近の記事一覧があり、さらに任意のプライマリーカテゴリーに属する記事のリンク10件を一覧を表示させる。ただし、任意のプライマリーカテゴリーのリンクには、すでに最近の記事一覧に既出の記事は含めない。
こんな内容の質問を某所で見つけたので、ちょっとやってみました。
タイトルの通りなんですが、このブログをMovable Type Ver.6.1をMovable Type 7 r.4605にアップグレードしました。
Movable Type 7の正式版のリリースは2018年5月のようなので、もうすぐ2年にもなろうとしてますが、ようやくアップグレードしました。
MT6系でさえ最新バージョンはVer6.5.3なので、マイナーアップデートもしてませんでした。

やっと重い腰を上げてサイトdrivemenuts.comをSSL化しました。

先日の投稿「消費税が5%や8%の税込価格から消費税10%の場合の価格を出してみた」で載せていたたテンプレートのソースを少し整理したので、それを再度掲載です。
今となっては当たり前のように付いているSNSへのシェアボタン。
![]()
ブログが14年目に突入しました。ブログを始めた2004年頃はこんな感じでした。

2016年3月26日(土)に渋谷で開催されたMT東京の「【MT東京-22】どうやって使うの?最新のCMS!MovableType.net は1歳になりました!」に参加・登壇してきました。
普段は見ているだけですが、今回は久しぶりに登壇してきました。登壇内容はmovabletype.net用に作ったテーマについて話してきました。
2015年6月6日に開催されたMTDDC Meetup TOHOKU 2015参加してきました。http://mtddc2015.mt-tohoku.net
<MTEntryExcerpt>タグ、<MTPageExcerpt>タグはブログ記事やウェブページの編集ページで概要に入力した内容を表示してくれます。

Movable Typeがバージョン6.1になりData APIが強化されました。
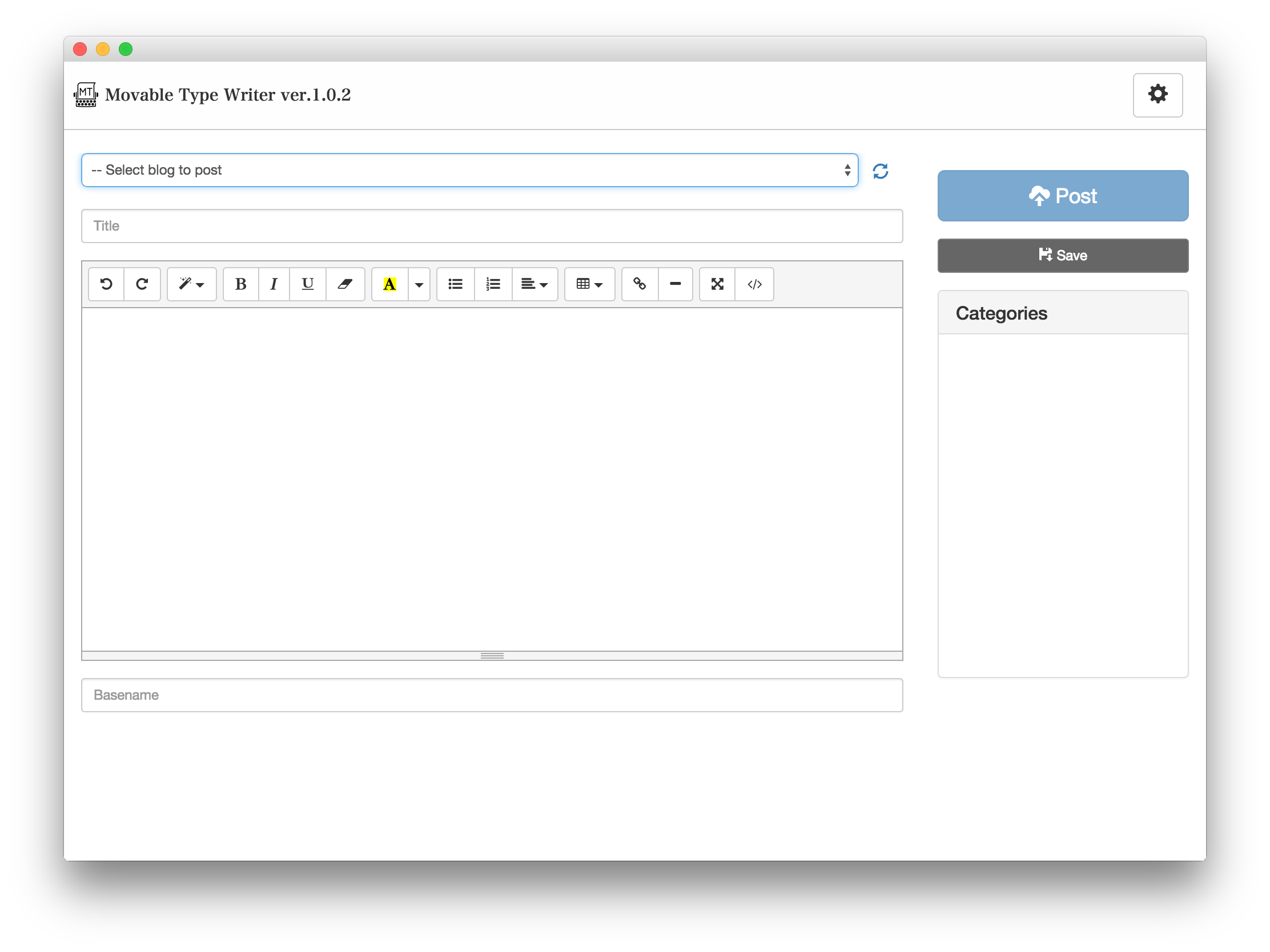
そのData APIを使ったMovable Type WriterがGoogle Chromeの機能拡張としてリリースされました。
早速、Movable Type Writerを使ってみました。(この記事をMovable Type Writerで書いてます。)
MT WriterはGoogle Chromeで下記のURLからMT Writerと検索すると見つけられます。簡単にインストールできます。
https://chrome.google.com/webstore/category/extensions?hl=ja
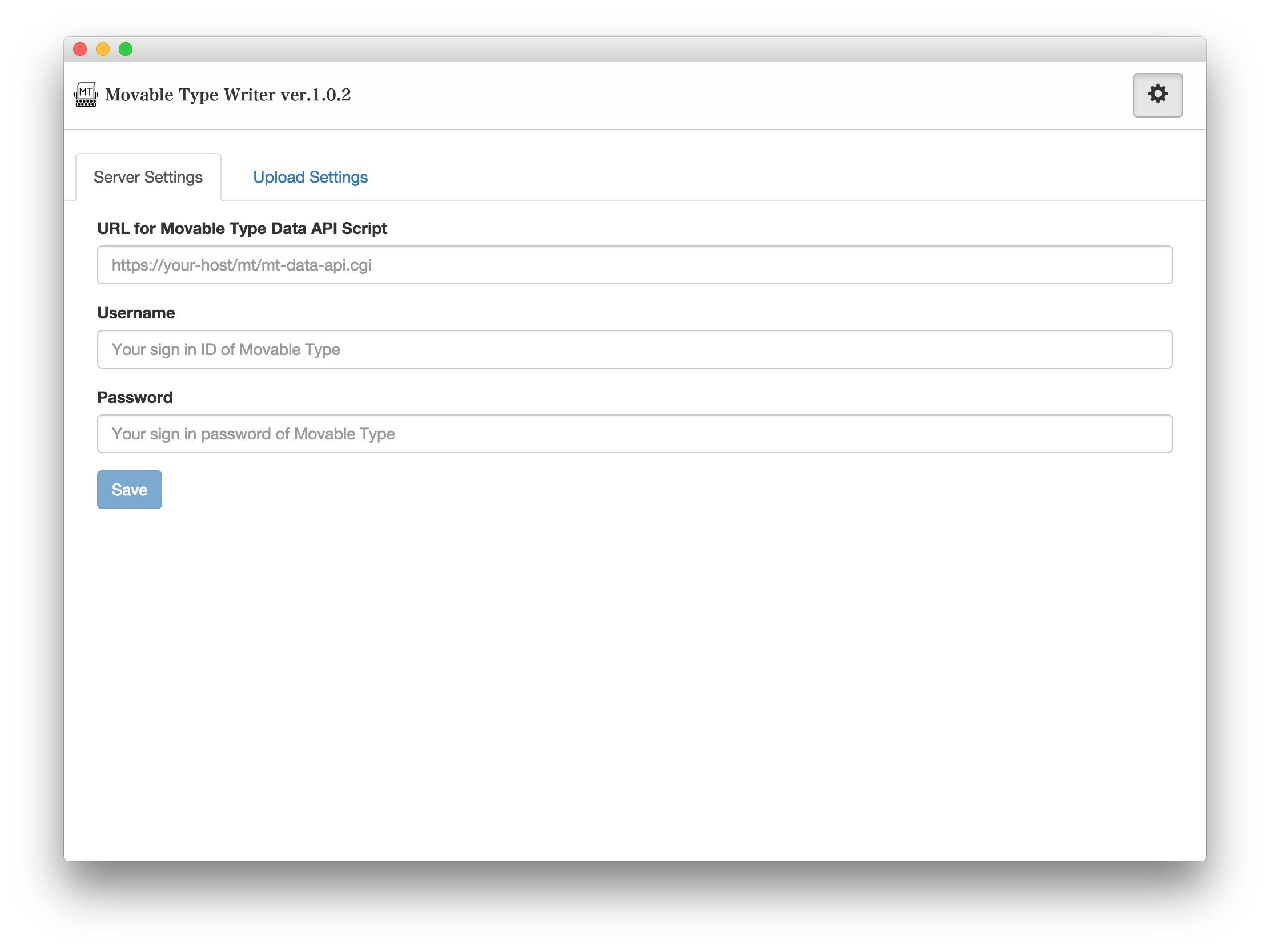
インストール後にMT Writerを起動した後は、まずは初期設定です。設定するのは以下の内容です。


「URL for Movable Type Data API Script」のところには、普段、MTにログインしているURLの最後「mt.cgi」を「mt-data-api.cgi」にしてあげればOKです。
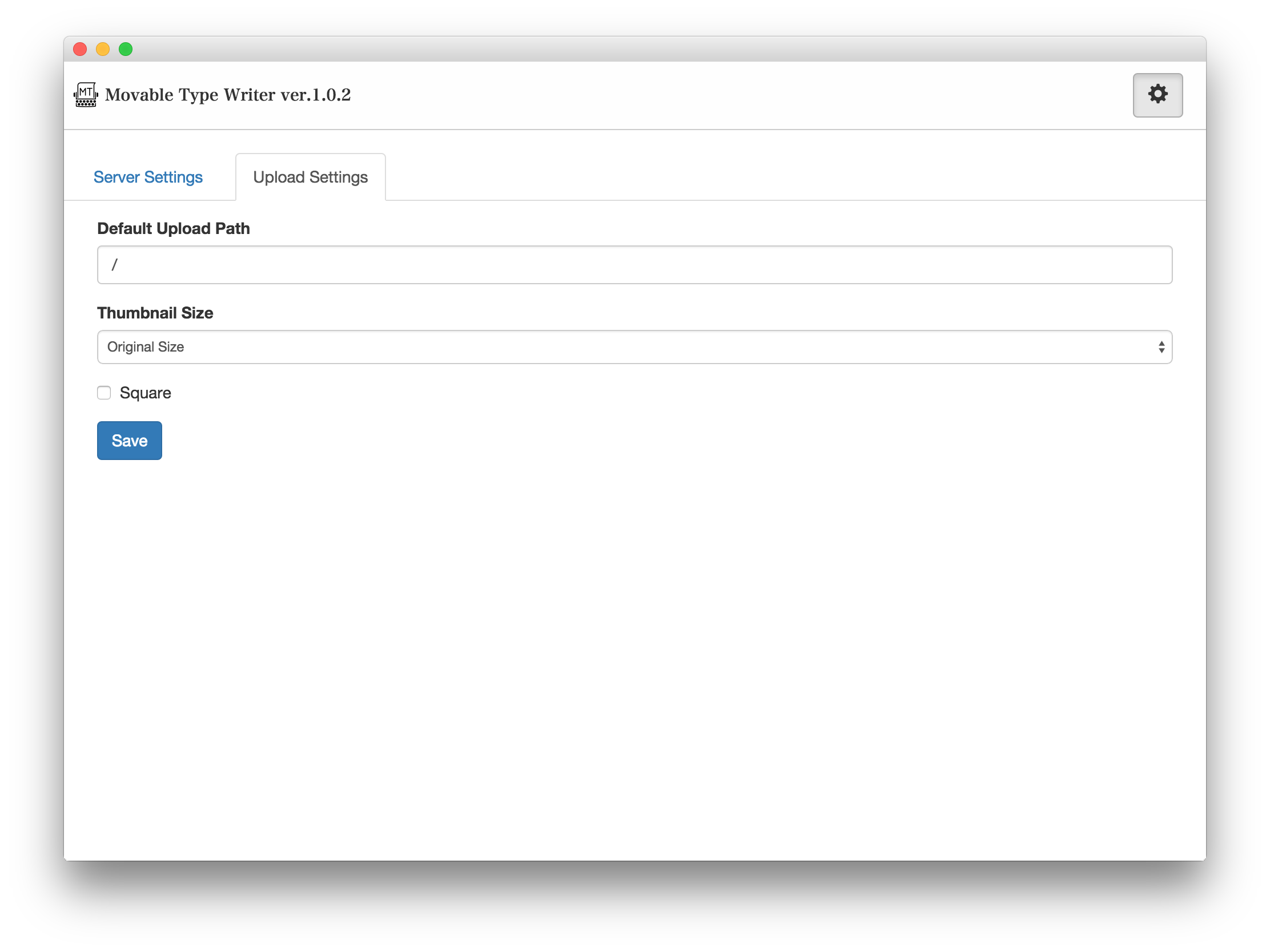
「Thumbnail Size」はブログ記事に挿入される画像のサイズ選択できます。
「Square」は読んで字のごとく、画像を正方形にしてくれます。最近、正方形が流行ってますよね。
「Upload Setting」の「Default Upload Path」はアイテムをアップロードする場所です。これはオリジナルの画像がアップロードされるところで、ブログ記事に挿入されるサムネール画像はassets_cの配下に作られる年月フォルダに保存されます。
こんな感じ↓
https://www.drivemenuts.com/blog/assets_c/2015/03/20150307173233_blogpix-thumb-480x480-1630.jpg
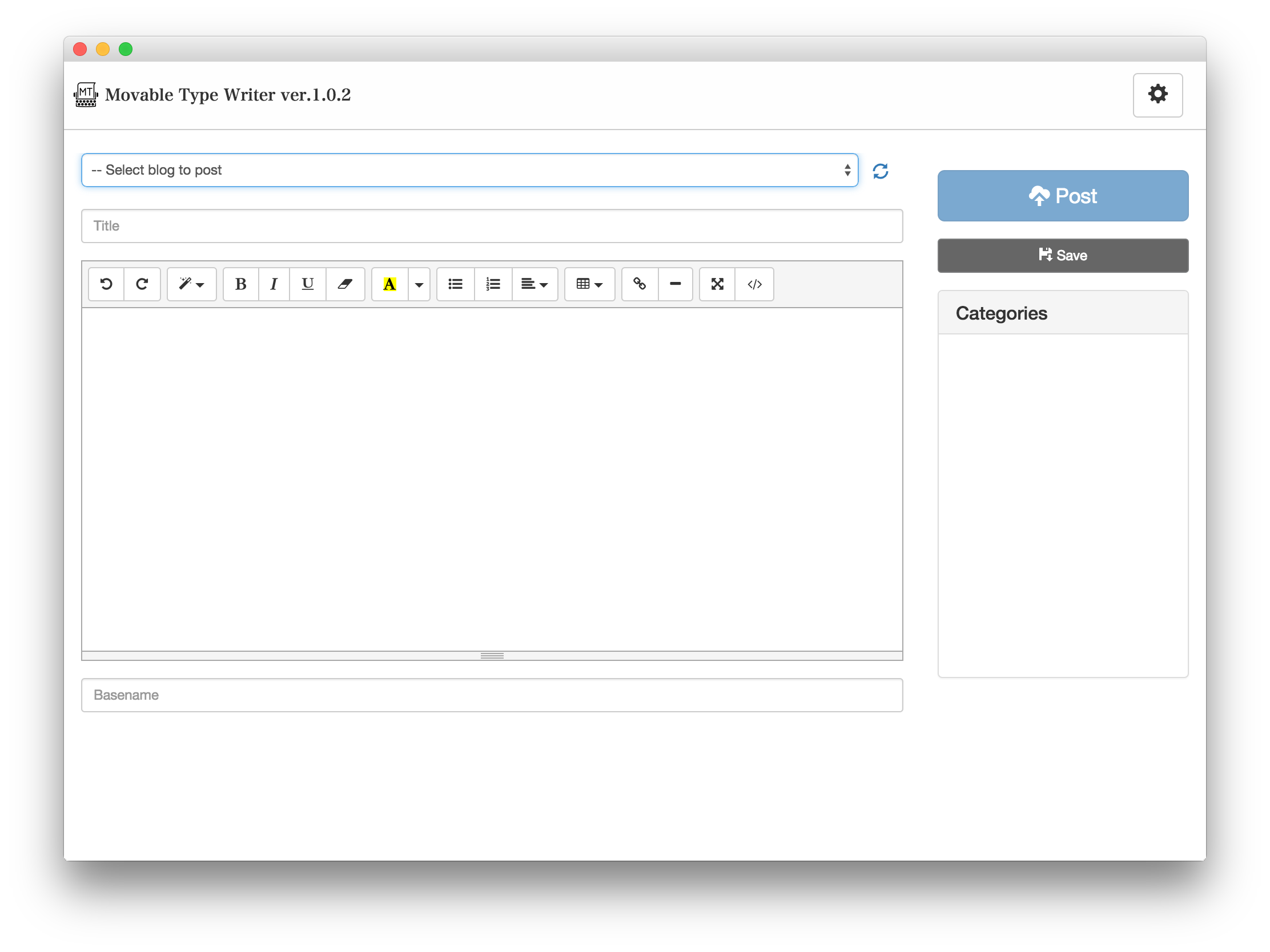
初期設定が完了したら「Select to Post Blog」から投稿したいブログを選択してあげます。同時にカテゴリーが読み込まれるので、これで投稿するための準備が完了です。

画像のアップロードはいたって簡単です。画像を挿入したいところにカーソールを持って行ってMT Writerのウィンドウに画像をドラッグ&ドロップするだけです。
画像は挿入後もリサイズができます。
リサイズしてみました。横幅を480pxから360pxに変更しました。縦横比は保たれたままリサイズされます。

ちなみに画像のファイル名はドラッグ&ドロップした日時にリネームされるので、よっぽどな光速で操作しない限り被ることはないと思います。

上の写真を「Square」でアップロードしてみました。

かなり記事を書くのが楽になります。後は定型文が使えるといいかな。あまり使わないけど...。
あと、リッチテキスト・エディタでリストを作った時、リストの項目を全て入力後、そのリストから抜け出すにはどうしたらいいのだろう?returnを2回押しても抜け出せないようなんだけど、抜け出すための操作が違うのかな?
とりあえず、MT Writerで12年目の初投稿を書いてみました。
WEBサイトを作っていると色々なパーツが必要になりますよね。ヘッダー画像とか、リンクボタンとか...。

Movable Type Advent Calendar 2014の10日目の記事です。
Movable Typeでサイトを管理する際、カテゴリーページのURLが「http://www.URL/メインカテゴリー/サブカテゴリー/」となる設定が使われることがよくあると思います。

このように「/メインカテゴリー/サブカテゴリー/」の様にディレクトリを切ってファイルを管理するのは、CMSを使わずにウェブサイト構築にDreamweaverなどを使ってHTMLファイルを作り、FTPソフトでアップロードしていた時代の名残なのかなと思います。このようにするとHTMLファイルなどファイル管理しやすかったですからね。

シックス・アパート株式会社よりMovableType.netという、MT Cloudよりライトなサービスが登場しました。
現在、ベータトライアルで無料ということもありアカウントを作ってみました。普段はレンタルサーバーにMTをインストールして使っているので必要ではないのですが...。
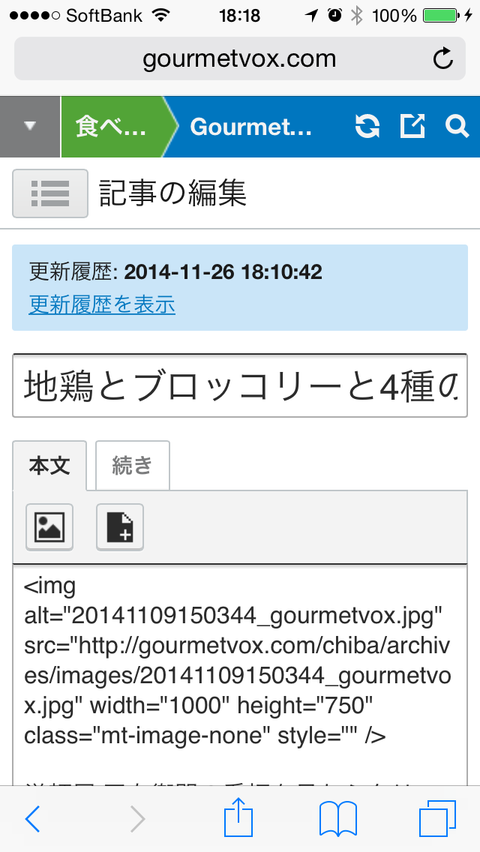
iOSのブラウザ"Mobile Safari"で既存のブログ記事の編集画面を開いた時、そのブログ記事のタイトルが長くて全て表示できない場合、表示されていない部分にカーソールを持っていくことができないので編集ができません。


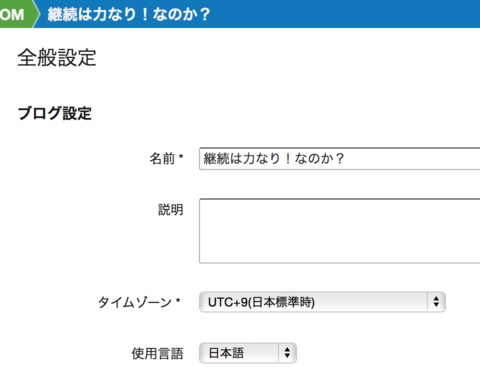
ブログの全般設定にあるタイムゾーンは、設定してしまえば変更することは普通ないと思います。
ただし、旅行記ブログなどの場合にブログ記事の日付を現地時間にしたい場合は、設定を旅行先のタイムゾーンに変更しておくと後から修正しなくていいので、行き先に応じてタイムゾーンを変更するのもアリかなと。まぁ、旅先でブログ記事をその都度書かないとなりませんが...。

最近、イベント告知サイトがいろいろと増えてますが、そういったものもMovable Typeで作れるなと思い取りあえず作ってみた。まぁ、突っ込みどころはたくさんあるのでしょうが、取りあえずサンプルというかテストという感じで作ってみました。
下記のブログを読んで某ブログのテンプレートを書き換えました。
グローバル・モディファイアを使いこなそう
ブログの記事を書いたとき、その記事の概要を書く部分があります。Movable Typeだと「概要」です。「記事の作成」または「記事の編集」画面の下の方にあります。

珍しくコメントをいただきました。そのコメントは過去の記事で書いた「MovableType 5でスペースのみを入力して検索すると「エラーが発生しました。」となる件」に対する解決方法が知りたいということでした。