Movable Typeがバージョン6.1になりData APIが強化されました。
そのData APIを使ったMovable Type WriterがGoogle Chromeの機能拡張としてリリースされました。
早速、Movable Type Writerを使ってみました。(この記事をMovable Type Writerで書いてます。)
MT WriterはGoogle Chromeで下記のURLからMT Writerと検索すると見つけられます。簡単にインストールできます。
https://chrome.google.com/webstore/category/extensions?hl=ja
インストール後にMT Writerを起動した後は、まずは初期設定です。設定するのは以下の内容です。

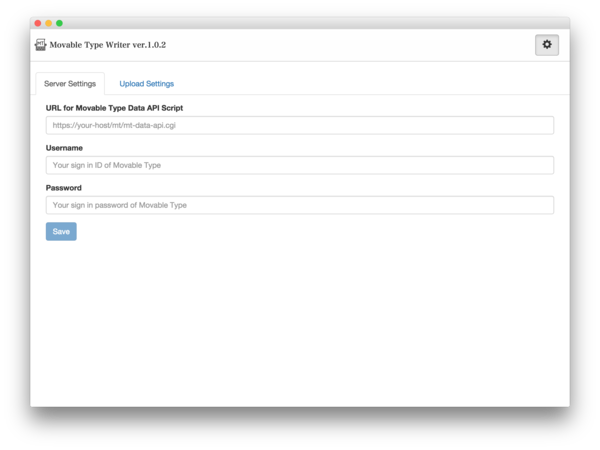
- Server Settings
- URL for Movable Type Data API Script
- Username
- Password

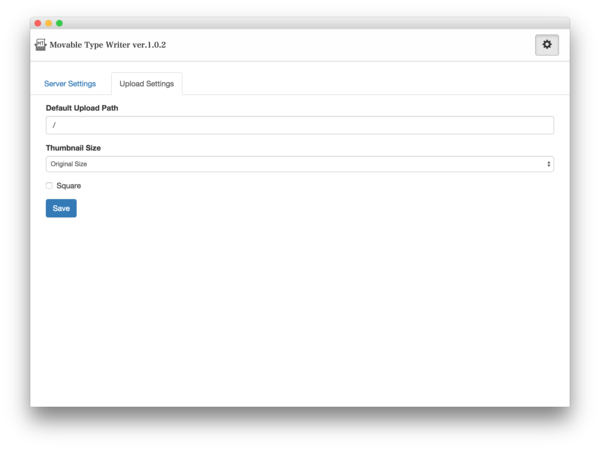
- Upload Setting
- Default Upload Path
- Thumbnail Size
- Square
「URL for Movable Type Data API Script」のところには、普段、MTにログインしているURLの最後「mt.cgi」を「mt-data-api.cgi」にしてあげればOKです。
「Thumbnail Size」はブログ記事に挿入される画像のサイズ選択できます。
「Square」は読んで字のごとく、画像を正方形にしてくれます。最近、正方形が流行ってますよね。
「Upload Setting」の「Default Upload Path」はアイテムをアップロードする場所です。これはオリジナルの画像がアップロードされるところで、ブログ記事に挿入されるサムネール画像はassets_cの配下に作られる年月フォルダに保存されます。
こんな感じ↓
https://www.drivemenuts.com/blog/assets_c/2015/03/20150307173233_blogpix-thumb-480x480-1630.jpg
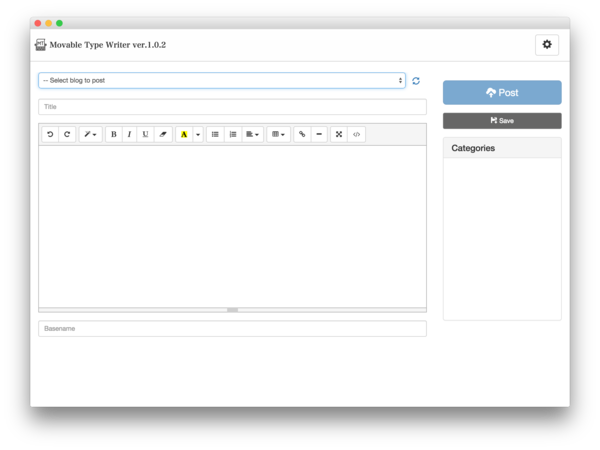
初期設定が完了したら「Select to Post Blog」から投稿したいブログを選択してあげます。同時にカテゴリーが読み込まれるので、これで投稿するための準備が完了です。

画像のアップロードはいたって簡単です。画像を挿入したいところにカーソールを持って行ってMT Writerのウィンドウに画像をドラッグ&ドロップするだけです。
画像は挿入後もリサイズができます。
リサイズしてみました。横幅を480pxから360pxに変更しました。縦横比は保たれたままリサイズされます。

ちなみに画像のファイル名はドラッグ&ドロップした日時にリネームされるので、よっぽどな光速で操作しない限り被ることはないと思います。

上の写真を「Square」でアップロードしてみました。

かなり記事を書くのが楽になります。後は定型文が使えるといいかな。あまり使わないけど...。
あと、リッチテキスト・エディタでリストを作った時、リストの項目を全て入力後、そのリストから抜け出すにはどうしたらいいのだろう?returnを2回押しても抜け出せないようなんだけど、抜け出すための操作が違うのかな?
とりあえず、MT Writerで12年目の初投稿を書いてみました。