MTAppjQuery、使ってますか?!MTAppjQueryとはMovable Typeの管理画面をカスタマイズするプラグインです。
Movable Typeのプラグインと言えば、9/26にプラグインについてのイベントがあります。詳細はこちらから->MT Tokyo
それでMTAppjQueryですが、通常はWEBサイトやBlogにインストールされたテンプレートのuser.jsとuser.cssに設定を書いてカスタマイズします。
Blog単位でカスタマイズが出来るので、複数ある様々なデザインのBlogの管理画面を最適な形にカスタマイズすることが出来ます。
このように複数のBlogに個別に設定が出来るのは便利ですが、WEBサイト以下の複数のBlogに同じカスタマイズの設定を適用させたい場合は各Blogのテンプレートにそれぞれ同じ設定をしていく必要があります。
でも、それは面倒くさいし、メンテナンスも大変だなと思い、ひとつのファイルをすべてのBlogで読み込ませるようにしました。
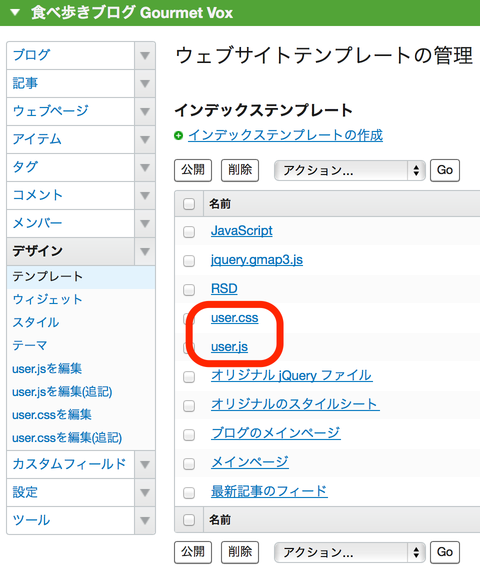
まずはWEBサイトの設定です。WEBサイトにMTAppjQuery用のuser.jsとuser.cssをインストールします。

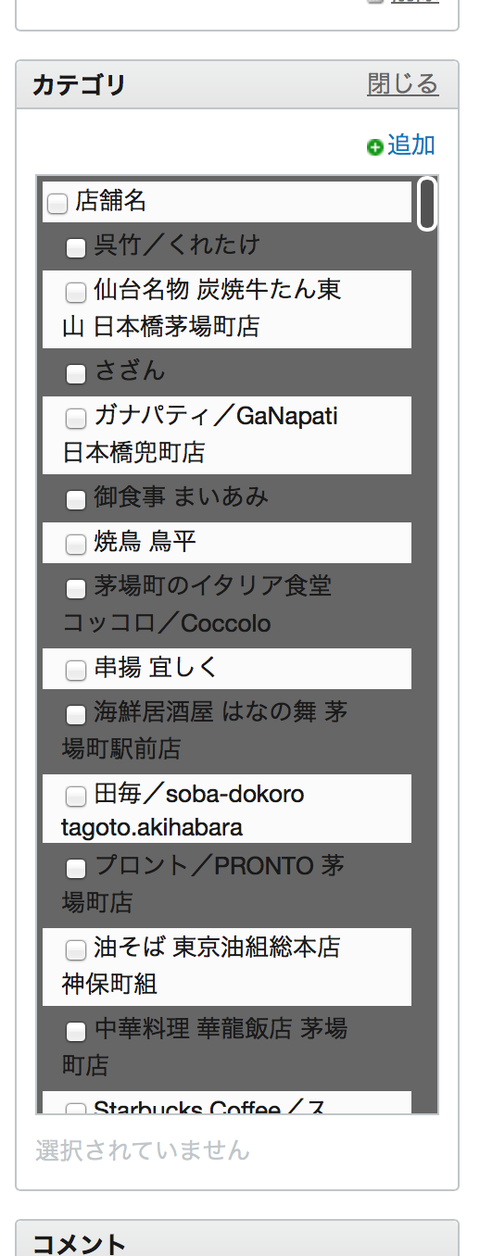
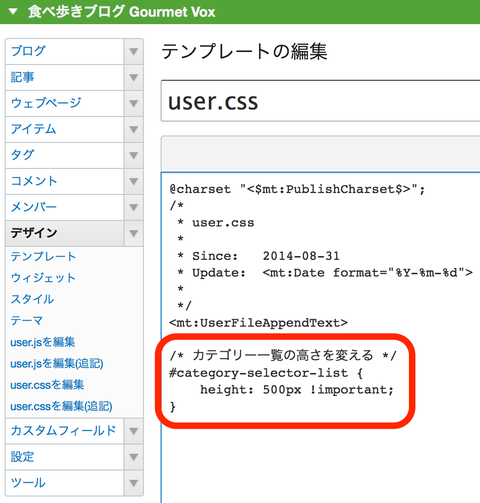
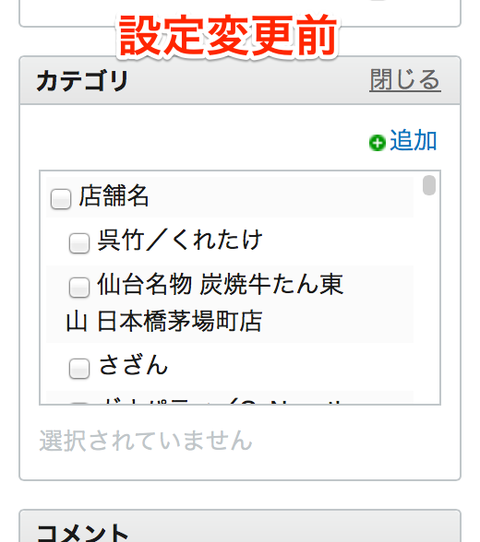
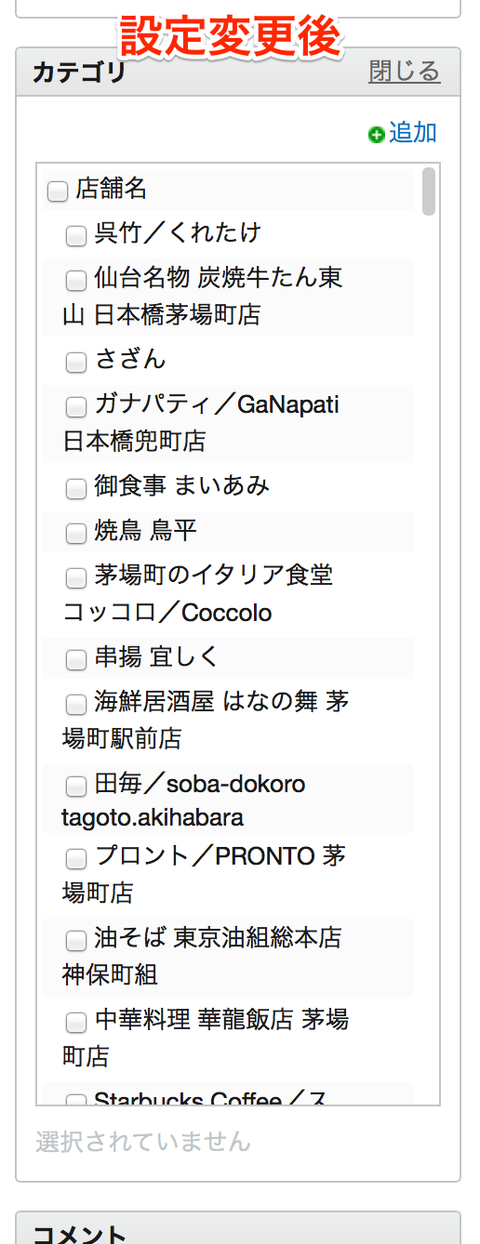
続いてuser.cssにCSSを書いていきます。今回はカテゴリー一覧の高さを変更するスタイルシートです。以下のコードをuser.cssに記入します。
/* カテゴリー一覧の高さを変える */
#category-selector-list {
height: 500px !important;
}

user.cssテンプレートを保存・再構築してuser.cssを書き出します。
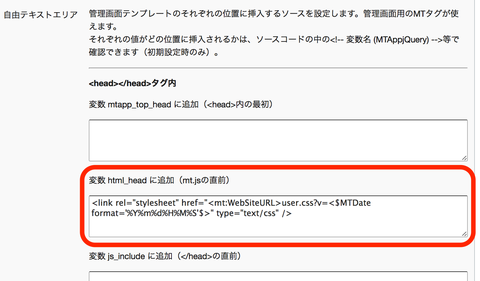
続いてBlogの設定です。まずはBlogの左サイドバーの「ツール > プラグイン」からMTAppjQueryの設定項目を開きます。

自由テキストエリアの<head></head>タグ内の3つの入力欄のうちのどれかに以下のソースを入力し保存します。
<link rel="stylesheet" href="<mt:WebSiteURL>user.css?v=<$MTDate format='%Y%m%d%H%M%S'$>" type="text/css" />
URLの後半に付いてる「?v=<$MTDate format='%Y%m%d%H%M%S'$>」は管理画面にアクセスする度に変わります。ここが変わることで毎回user.cssがサーバーから読み込まれます。user.cssはそれほど頻繁に変更するものではないので、付ける必要はないかなと思いつつとりあえず付けてます。

これで設定は完了です。管理画面にアクセスするとカテゴリー一覧の高さが変更されているのが確認出来ると思います。


これでWEBサイトのuser.cssに設定を追加していくだけで、Blogには一切の変更を加えずに追加した設定を反映させて行くことが出来ます。例えば先ほどのWEBサイトのuser.cssに以下のような背景色の設定を追加して保存・再構築します。
/* カテゴリー一覧の高さを変える */
#category-selector-list {
height: 500px !important;
/* 背景色を変えてみる */
background-color:#666666;
}
そして、Blogにアクセスします。下記の画像のようにBlogには一切手を加えず複数のBlogの背景色をまとめて変更することが出来ます。