
最近、ブログ記事の下に表示させているアマゾンのアフィリエイト広告の表示がおかしくなっていた。
今まで横に並べて表示させていたのだが、最近になって横に並ばず、縦に長く表示されてしまっていた。
原因が分からず、と言うかよく調べずに放置していたのですが、先ほどブログを書いている時にあることに気づいてしまった。
MovableTypeの場合、テキストフォーマットの設定はブログ全体の設定をするところとブログ記事ごとに設定するところがあります。
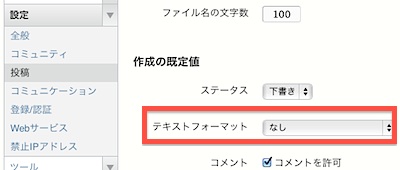
ブログ全体のテキストフォーマットを設定する。左メニューの「設定 > 投稿」から設定する。

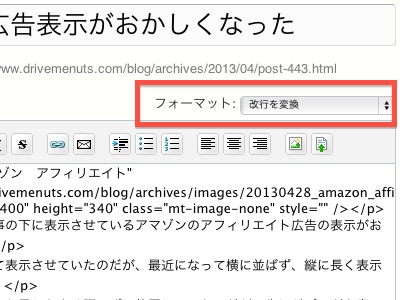
ブログ記事ごとにテキストフォーマットを設定する。ブログ記事作成画面の本文入力項目の右上。

全体の設定は「テキストフォーマット:なし」になっていたのですが、ブログ記事作成画面のところが「フォーマット:改行を変換」になってました。そのためにカスタムフィールドに4つの広告を1行空けて入力していたため、各広告が<p>タグでくくられたために縦に長く表示されてしまっていました。
- 「フォーマット:改行を変換」の時に書き出されるソースコード
- 「フォーマット:なし」に変更後のソースコード
これで一件落着です。なんで変わっていたのか?曖昧な記憶の中に少しだけ設定を変えた様な記憶が...。多分、何かのチェックを使用として変更したまま、元に戻すのを忘れていただけかな...