Movable Type.netの入力方法にブロックエディタ機能が追加されました。
記事とウェブページの編集フォーマットにブロックエディタを追加
今まではカスタムフィールドを除き、基本的にはフォーマットに合わせて「本文」と「続き」にテキストや画像を入力して行きましたが、追加されたブロックエディタでは入力する内容やフォーマットに合わせてブロックを追加して入力して行きます。
Movable Type.netで運営しているhonda-beat.jpの既存の記事1件をブロックエディタで書き直してみました。
駐車場にビートが!そんな時、どこに停めますか?アンケート結果
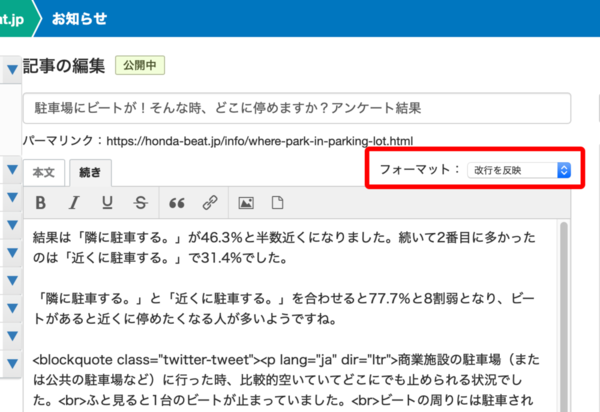
honda-beat.jpの記事は基本的に「フォーマット:改行を反映」で書いています。

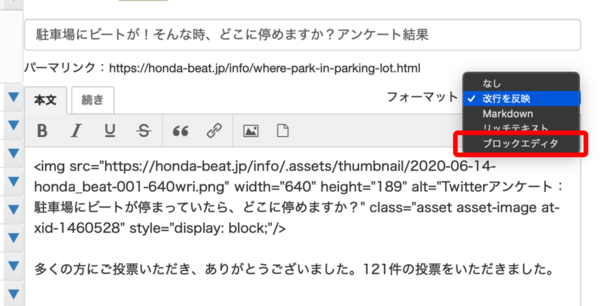
新規記事ではなく既存記事の書き換えなので「フォーマット:改行を反映」から「フォーマット:ブロックエディタ」に変更します。

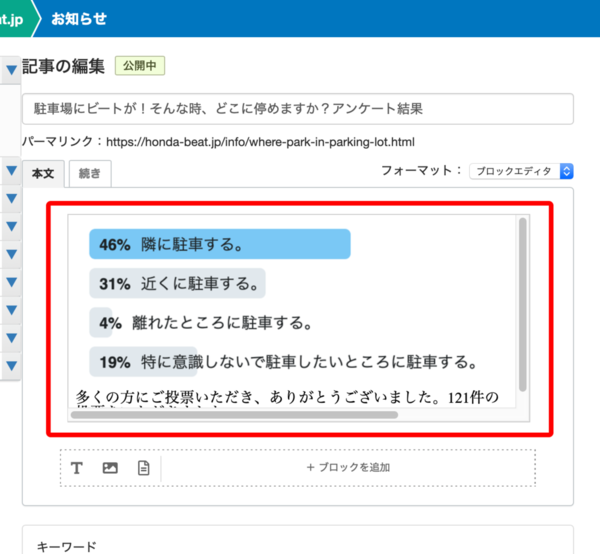
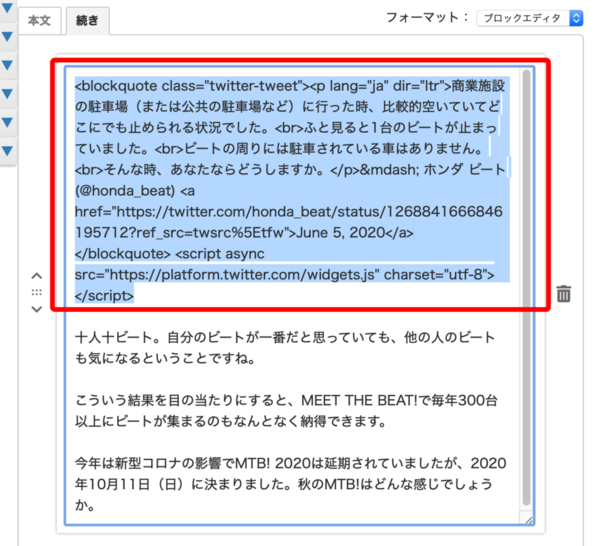
「本文」「続き」に入力してある内容がブロックエディタのHTMLブロックとしてそれぞれ変換されます。

1つのHTMLブロックにまとめられた「本文」のテキストと画像をそれぞれのブロックに分けます。
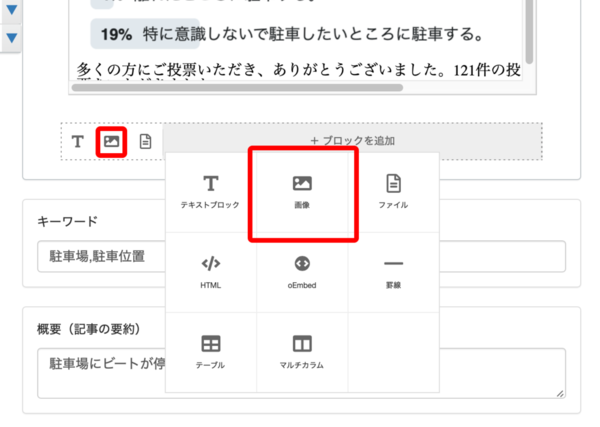
まずは「本文」の先頭にある画像を画像ブロックに移動します。
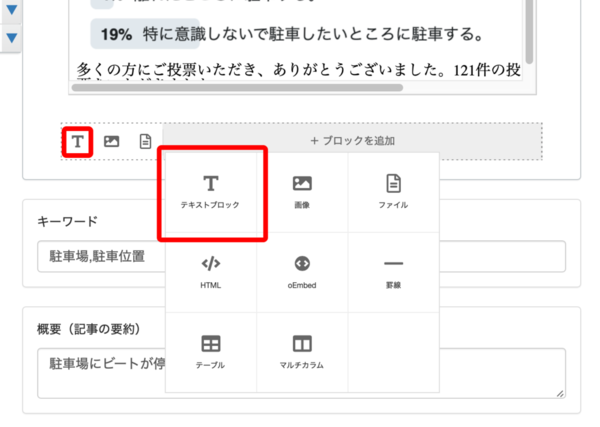
本文入力エリアの最下部にある「ブロックを追加」にある画像挿入アイコンを直接クリックするか、「ブロックを追加」のテキストをクリックして表示される画像挿入アイコンをクリックします。

今までと同様に画像のアップロード/アイテムの選択ウィンドウが開きます。
画像はアップロード済みなので、使用する画像をクリックして画像を挿入します。

次にテキストブロックを追加して、そこに元のテキストをコピー&ペーストします。

HTMLブロックに変換された元の入力データは、HTMLブロックを選択状態にした時に表示されるゴミ箱アイコンをクリックすると削除できます。
「続き」も同様の作業をしますがこちらには画像はなく、Twitteのツイートが埋め込まれています。

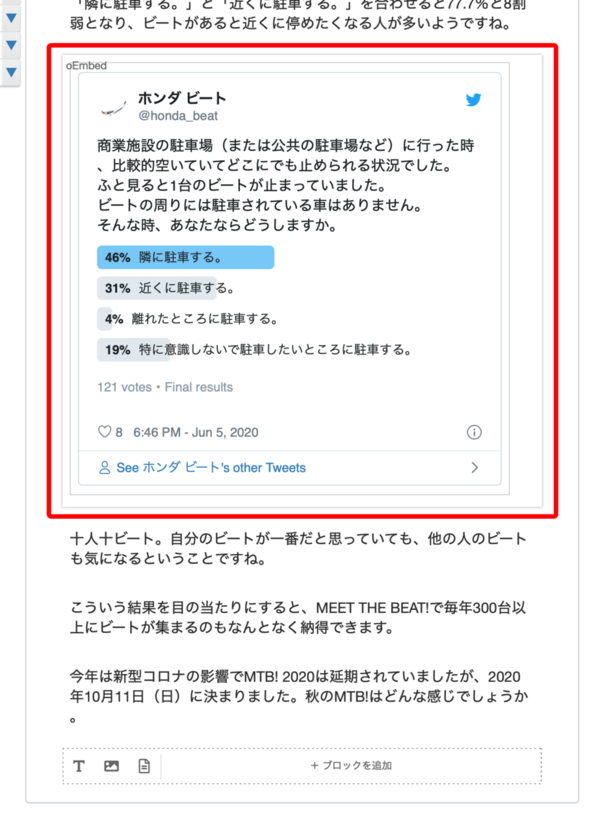
このツイートはTwitterの埋め込み用ソースを利用していましたが、Movable Type.netに追加されたブロックエディタはoEmbedという規格に対応していて、ツイートの個別URLを入力するだけでツイートが埋め込めるようになっています。
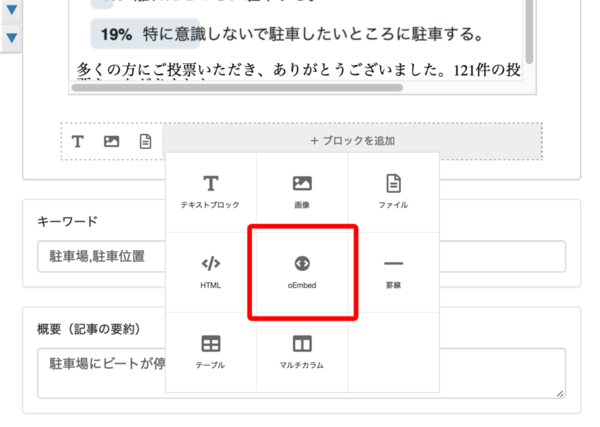
基本的な操作は画像やテキストのブロックを使用するときと同様です。追加するブロックの選択ウィンドウを表示させて「oEmbed」を選択します。

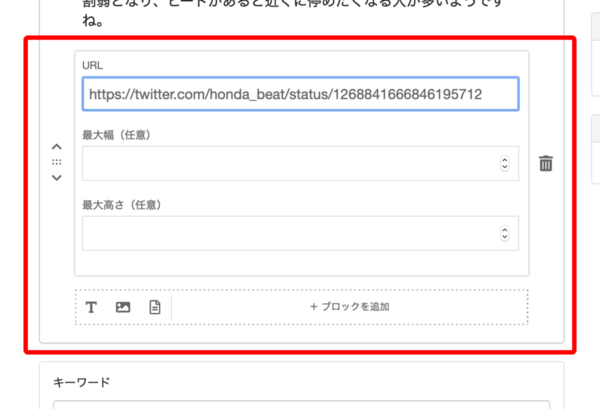
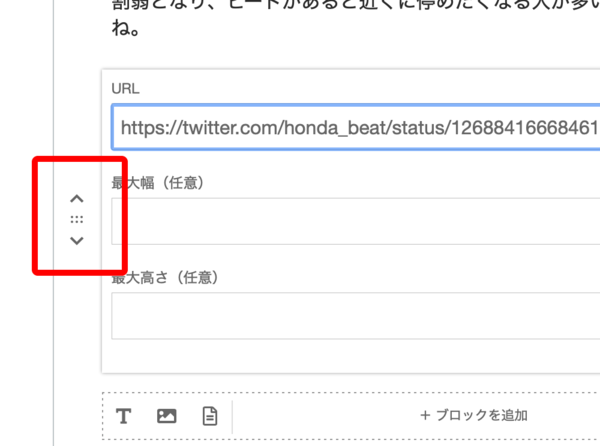
埋め込みたい要素の個別URLと最大幅、最大高さを入力するブロックが追加されます。必須項目の個別URLを入力します。最大幅、最大高さは必要に応じて入力します。今回のTwitterの埋め込みではURLのみを入力しています。

埋め込みソースを利用していたときと同様にツイートが埋め込まれます。

ちなみに下記のサービスがoEmbedブロックに対応しているそうです。
- youtube
- soundcloud
- mixcloud
- vimeo
- slideshare
- hatenablog
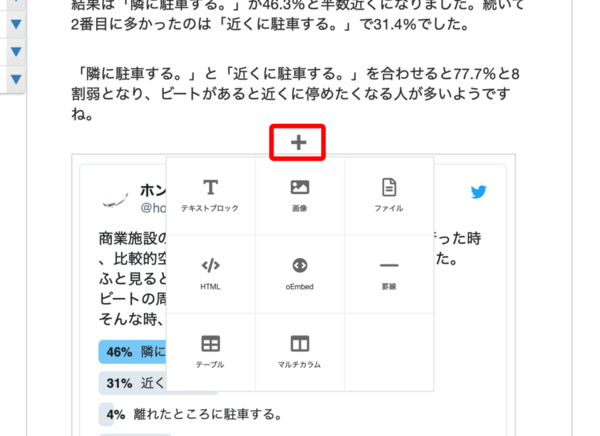
既存ブロックの間にブロックを追加したい場合は、追加したいところにカーソルを持っていくと「+」アイコンが現れるので、「+」アイコンをクリックしてブロックを選択するウィンドウが表示させて作業します。

ブロックの順番入れ替えは矢印をクリックするかドットの部分でドラッグ&ドロップするだけで出来ます。

全ての要素をそれぞれのブロックエディタに移し終わったら完了です。シンプルで使いやすいと思います。
駐車場にビートが!そんな時、どこに停めますか?アンケート結果
ただしブロックエディタの場合、入力した内容を「本文」から「続き」へ移動、またはその逆はテキストやソースをコピー&ペーストするだけとはいかず、ブロックを追加してコピー&ペースト、再入力が必要になります。