最近、モバイル環境ではより高速通信が可能な第5世代通信の5Gの話題が聞かれるようになってきましたが、WEBサイトに使われる画像は容量が小さいに越したことはないと思います。
デジカメやスマホのカメラは高画素化が進み解像度が高くなってきているので、WEBに使う際は大抵の場合、画像を縮小・切り抜きをします。
そして、それらの加工した画像をある程度圧縮して保存しますが、圧縮率は固定にしていてどの画像も同じ圧縮率で保存しています。画像ごとに画質を確認しながら圧縮率を変えて保存をすることはあまりありません。
そして、こちらのブログも16年が経ち、ブログの画像の枚数がかなり増えてきて、画像の容量が少し気になってきました。
各エントリーに使われている画像の枚数はそれほど多くないですが、ブログ全体では3000枚弱になっています。
そんな状況なので、一度、全部の画像を再圧縮したいななどと思っていました。
再圧縮の方法としてはPhotoshopのバッチを使って一括変換してしまう方法もありますが、この方法だと圧縮率を予め決めておいて圧縮することになるので画像によっては圧縮されすぎて汚い画像になってしまう可能性があるので避けたいところです。
そして、パンダがイメージキャラクターのTinyPNGは画像ごとに圧縮してくれますが、毎回ブラウザでアクセスしてドラッグ&ドロップしてというのが面倒に感じていました。がTinyPNGにサードパーティ・ソリューションとしてmacOSのAutometerを使ってファインダーで圧縮処理ができるスクリプトがあったので設定をしてみました。

利用にあたってはTinyPNGにユーザー登録をしてAPI Keyを取得する必要があります。API Keyの取得手順は下記の通りです。
- 下記のページにアクセスします。名前とメールアドレスを入力して「Get your API Key」をクリックして登録します。
https://tinypng.com/developers
- We have sent you an email with a link to your API key!
登録メールアドレスにAccount pageのリンクが送信されます。
- 登録したメールアドレスに「Get your Tinify API key」というメールが届きます。そのメールにある「Visit your dashboard」のリンクにアクセスするとAPI Keyが表示されます。

- これでAPI Keyの取得は完了です。
続いてファインダーでパンダ圧縮が使えるようにします。
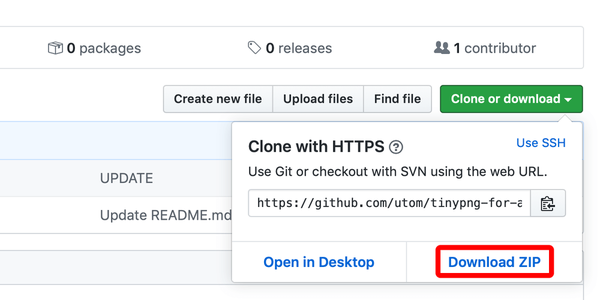
- 下記のページにアクセスして、本文中の「an automator workflow that you can download」のリンクからGitHubにアクセスして「tinypng-for-automator-master.zip」をダウンロードします。
https://technicalmarketing.guide/blog/how-to-compress-png-files/
- ダウンロードした「tinypng-for-automator-master.zip」を解凍すると「TinyPNG for Automator.workflow」というファイルがあるので。このファイルをダブルクリックします。これでAutomatorにインストールされます。
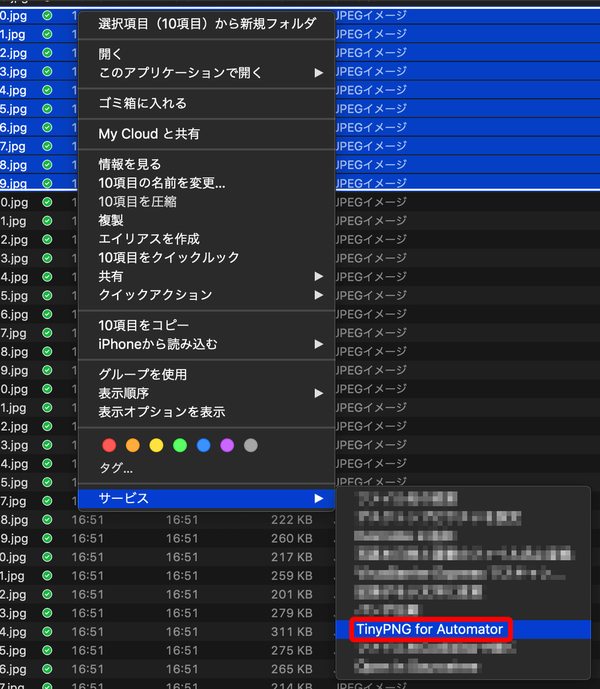
- 圧縮したいファイルを選択して右クリックして、サービスメニューに追加された「TynyPNG for automator」を選択します。圧縮処理後はファイルが圧縮済みのファイルで上書きされるので、オリジナルのファイルを残しておきたい場合はファイルを複製してから圧縮をかけます。

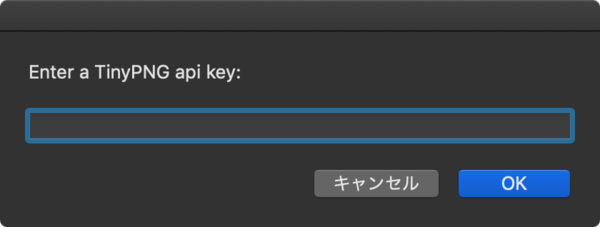
- 初めて使うときだけ、取得したAPI Keyの入力が求められます。

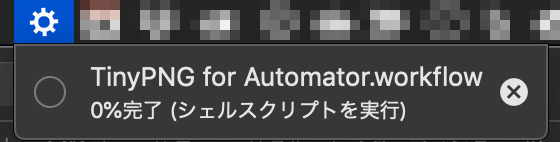
- 圧縮が開始されるとメニューバーに作業中のアイコンが表示されます。

- 圧縮が完了すると「Compress complete!」とアラートが出ます。これで圧縮されたファイルに置き換わります。

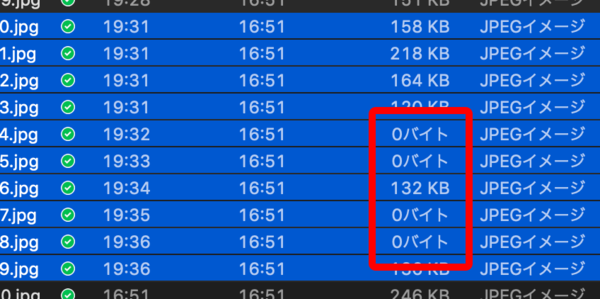
これで作業は完了,,,。と思いきや、圧縮をかけた画像のいくつかの容量が0KBになってます。

それらの画像をダブルクリックすると案の定エラーが出て開けません。

何度か試してみましたが、0KBの画像がいくつか出来てしまいます。10ファイルをまとめて処理すると圧縮が成功するのは50〜70%くらいな感じです。回線の状態によるのか、サーバー側の問題なのか。非常に残念です。
ということで、20ファイル5MB制限に引っかからない場合は、やり直しの手間などを考えるとブラウザーを使ったほうが確実ですね。
無料サービスだから仕方ないですね。有料サービスもあるのでそちらにすればうまくいくのでしょうか。
ちなみに「tinypng-for-automator-master.zip」を使う前は下記ページにあるコードを使ってAutomatorに設定して使ってみましたが、こちらは圧縮処理が動きませんでした。何か設定が間違っていたのかも。
https://technicalmarketing.guide/blog/how-to-compress-png-files/
一応、設定方法が間違っているかもしれませんが、作業工程を残しておきます。
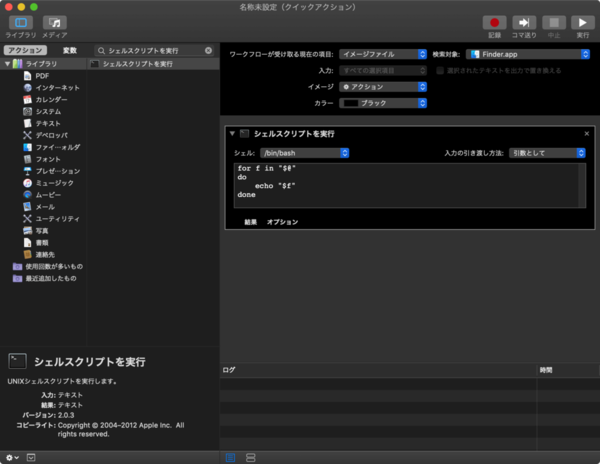
- Autometorを起動します。

- 左下の「新規書類」をクリックします。

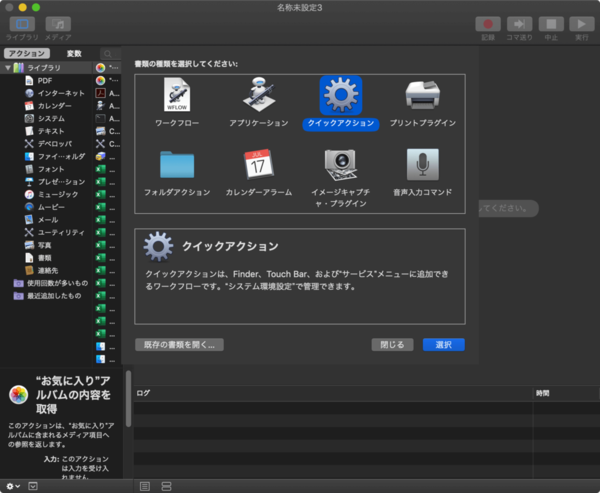
- 「クイックアクション」を選択します。

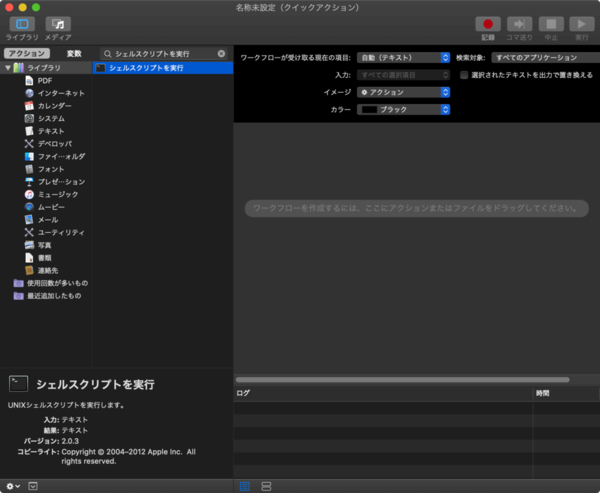
- 検索窓に「シェルスクリプトを実行」と入力して検索します。

- その下に現れた「シェルスクリプトを実行」アイテムを右エリアにドラッグ&ドロップします。

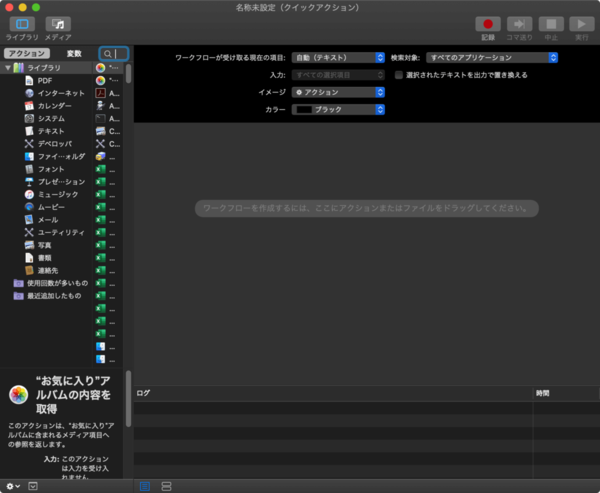
- 各種設定をします。
- ワークフローが受け取る現在の項目:イメージファイル
- 検索対象:Finder.app
- シェル:/bin/bash
- 入力の引き渡し方法:引数として

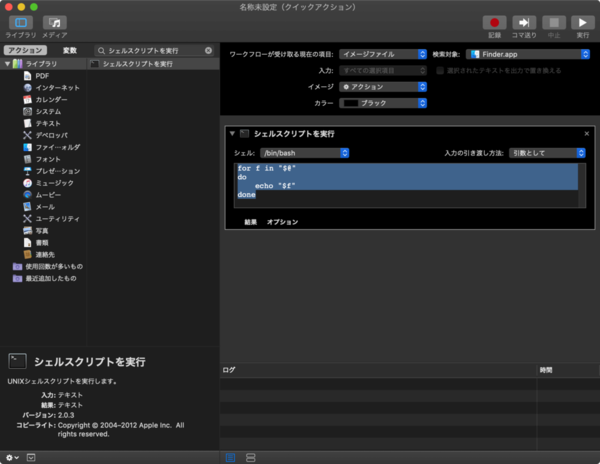
- 下のエリアに表示されたforからdoneを削除します。

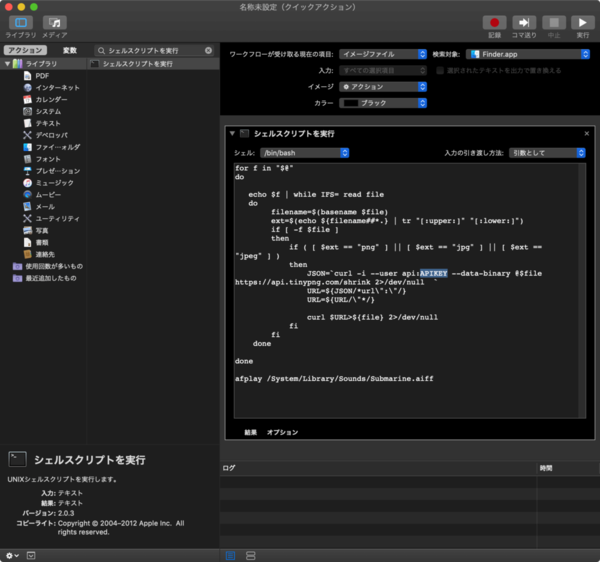
- 下記サイトからコピーしてきたコードをペーストして、コードの中にある「API Key」の部分に、取得したAPI Keyを入力します。
HOW TO COMPRESS PNG FILES - THREE DIFFERENT SOLUTIONS
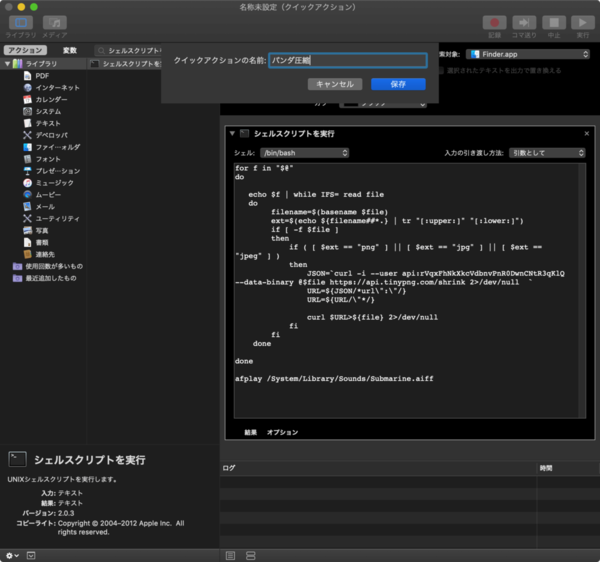
- 任意の名前を付けて保存をすれば、準備は完了です。右クリックのサービスメニューの中に任意でつけた名前が表示されます。

有料ですがPhotoshopのプラグインがあるようなので、そちらを使えばネット環境がなくても使えていいかも。
あとConcrete5、Craft CMSなど、一部のCMSにはアドオン(有料)があるようです。