Google Fonts + 日本語 早期アクセスをGoogle タグマネージャーで設定したらすごく楽だったというお話。

Google Fonts + 日本語 早期アクセス/Google Fonts + Japanese Early Accessを使ってみました。
https://googlefonts.github.io/japanese/
去年(2016年)の10月ごろにGoogle Fontsに日本語9書体が追加され、漢字もサポートされましたみたいですね。漢字もサポートされたと言っても全ての書体ではなく、現時点で対応しているのは5書体のようですが...。
「日本語 早期アクセス」とあるように試験的な公開の様なので内容はこれから充実されていくのでしょうが...。
とりあえず設定してみたのはこちらのサイトです。
アメリカ旅行記 Heartbeat.info
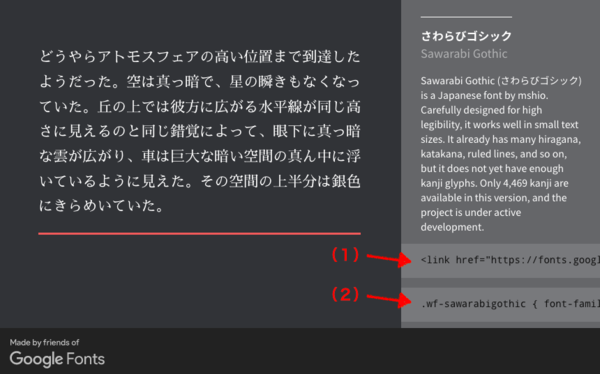
使い方は簡単です。下図の(1)をGoogle Fontsを使いたいページの<head>タグの中に記述して、読み込んでいるCSSファイルに(2)を記述するだけです。(CSSセレクタは自身で変更して、適用したいところを設定します。)

今回はサイト全体に適用させるのでCSSのセレクタも「*」にしてCSSファイルに記述しました。導入の敷居はかなり低いな〜と感じました。導入したサイトはMovable Typeで構築しているので作業自体も<head>タグ部分が書いてあるテンプレートモジュールに先ほどの(1)を記述して、CSSファイルに(2)を記述するだけです。
とりあえずひとつ目のブログを設定し、次のブログの設定です。ここで問題です。それぞれのブログごとにテンプレートを編集するのか、テーマを書き出して再適用するのか。
どうしようか考えていたのですが、そういえばGoogle タグマネージャーを入れてなかったっけ?と思い確認してみると3箇所にすでに設定済みでした。

ということで、Google タグマネージャーを使って設定することにしました。設定済みのGooge タグマネージャーを使えば、設定するのはGooge タグマネージャー1箇所ですし、サイトの再構築も不要になります。
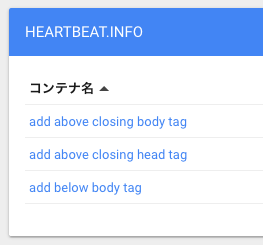
今回は<head>の中に設定するので「add above closing head tag」にGoogle Fontsのlinkタグを埋め込みます。
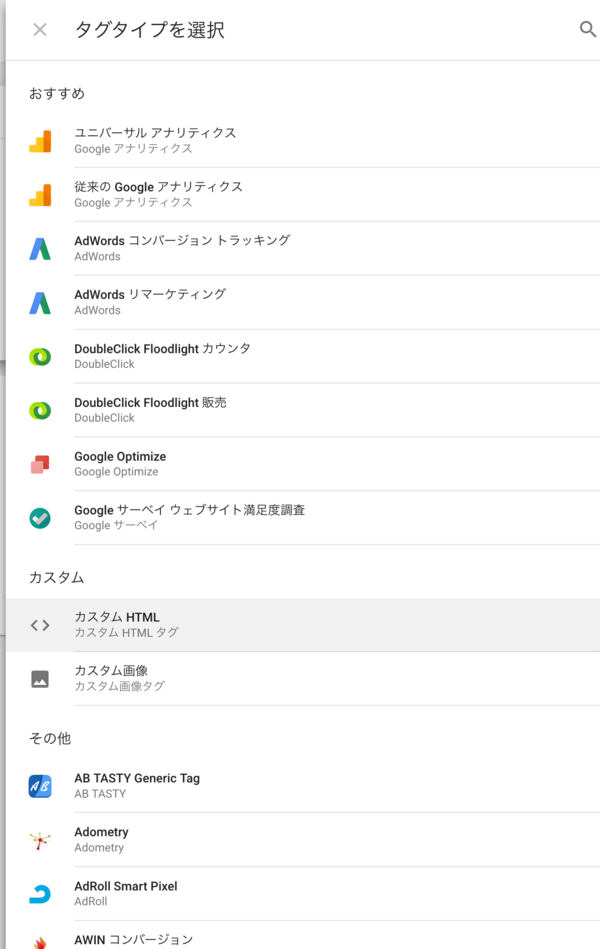
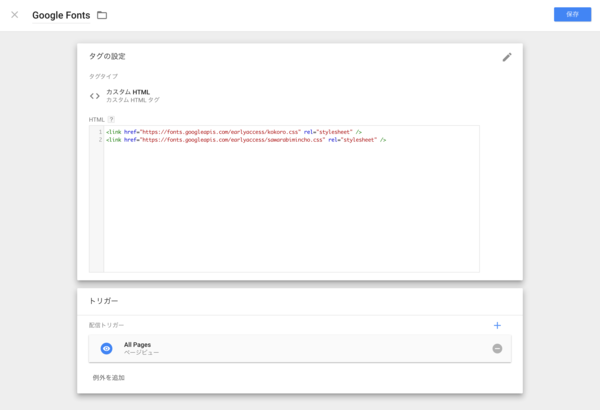
新しいタグ > タグの設定 > タグタイプの選択 > カスタムHTMLとすすみ、Google Fontsのページからコピーしてきたlinkタグをペースとします。トリガーは全ページに設定します。




設定が完了したら「保存 > 公開」します。

スタイルシートの設定は以下の通りです。普通にfont-familyを設定するだけです。
*{
font-family: "Sawarabi Mincho";
color:#666666;
}
これで完了です。アクセスすると全てのページのフォントが「さわらび明朝」になってます。
明朝体ですが比較的太めのフォントなので、ディスプレーでも読みやすいですね。