ImageUploadUtilityといえば画像のリサイズとリネーム(それだけではありませんが...)をしてくれるMovable Typeのプラグインですが、このImageUploadUtilityがバージョンアップされました。
今回のバージョンアップで変わった主な点は画像リサイズの方法を選べるようになったことと、画像の拡張子を小文字に変換してアップロードする機能です。
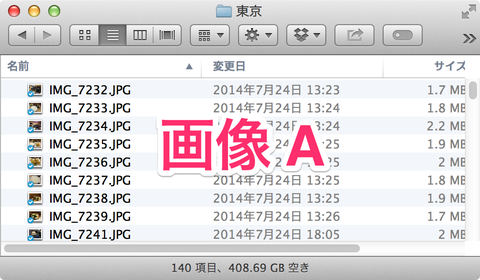
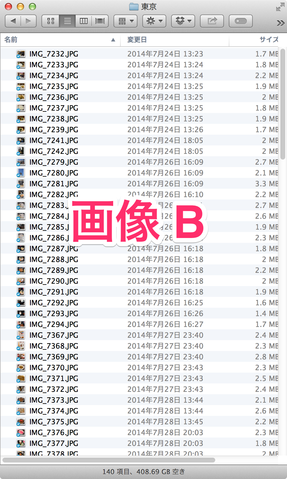
まずは画像のリサイズについてです。画像A(横956×縦558ピクセル)と画像B(横956×縦1594ピクセル)があり、この2つの画像は横幅は同じ956ピクセルで高さだけが違います。
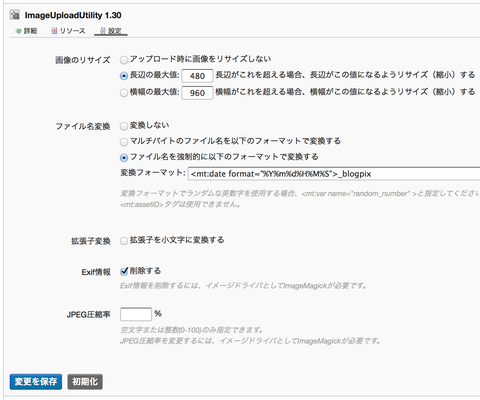
今までのImageUploadUtilityの設定画面では下記の画像のように"長辺"の最大サイズを指定することが出来ます。

そのため横幅が同じで縦の長さが違う画像Aと画像Bをアップロードすると以下のようになります。


画像A(横956×縦558ピクセル)は横480×縦280にリサイズされ、画像B(横956×縦1594ピクセル)は横287×縦479にリサイズされています。それぞれ長辺を基準に縦横比を保ったまま最大値480ピクセルを超えないようにリサイズされています。
これだと具合の悪いこともあると思います。特にこのサンプルの様な場合はどちらも横幅を最大値の480ピクセルにしたいと思います。そんな問題を今回のバージョンアップでは解決してくれます。
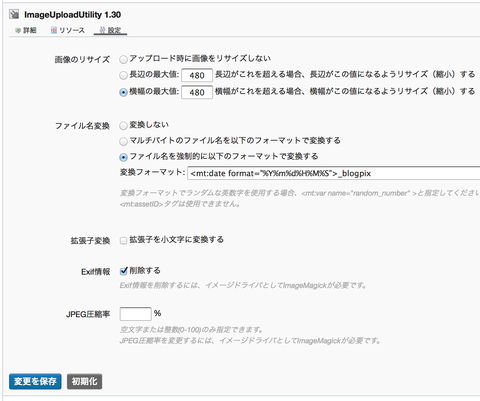
まずはImageUploadUtility 1.30をインストールして、設定画面を開きます。設定項目が増えて先ほどとは違う設定画面になっています。

今までの「長辺の最大値:[数値] 長辺がこれを超える場合、長辺がこの値になるようリサイズ(縮小)する」に加えて「横幅の最大値:[数値] 横幅がこれを超える場合、横幅がこの値になるようリサイズ(縮小)する」という項目が増えています。
画像の横幅を揃えたい場合は、「横幅の最大値:[数値] 横幅がこれを超える場合、横幅がこの値になるようリサイズ(縮小)する」をチェックして横幅の最大値を設定します。

この設定で同じ画像を再びアップロードしたものが以下の画像になります。


このようにサイズが様々な画像で横幅を揃えたい場合も簡単に横幅を揃えてアップロードすることが出来ます。
どちらが良いのかはその時々だと思いますが、横幅を揃えるようにしておいた方が、縦長の写真もある程度の大きさを保てていいのではないかと思います。