
MovableTypeで値段を3桁ごとにカンマで区切りたい場合、ファンクションタグに「numify="1"」というモディファイアを追加してあげると、自動的に3桁で区切ってくれます。
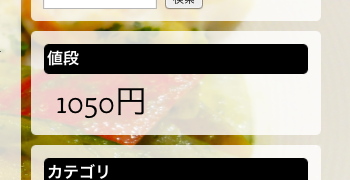
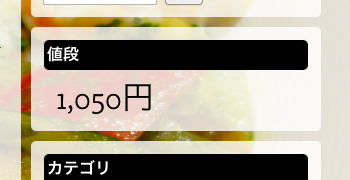
値段が1050円の場合は「1,050円」と表示させたいと思いますが、「numify="1"」を使えば、値段の入力項目に1,050と入力しなくても、1050と入力するだけで自動的に"1,050"と書き出してくれます。
例えばカスタムフィールドで値段の項目<mt:EntryDataPrice>を作った場合、テンプレートに書くときに<mt:EntryDataPrice numify="1">としてあげるだけで、入力された"1050"を"1,050"で書き出してくれます。

また、カンマではなく任意の文字で区切りたい場合は、「numify="1"」に"1"ではなく区切りたい文字を指定するとその文字で区切ってくれます。
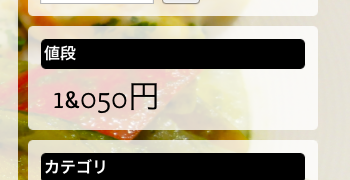
例えば「numify="&"」とすれば"&"で区切って書き出してくれます。