2010年9月18日に「Mobile SafariでYouTubeを再生させる」というエントリーを書きました。そのとき、YouTubeの動画をブログなどに埋め込む場合、YouTubeで取得するHTMLソースは<object>ではなく<iframe>を使った方が使い勝手がいいということを書きましたが、最近では<object>タグでも<iframe>タグでもMobile Safari上で直接再生されるので使い勝ってはどちらでも変わらないようです。
むしろ、<object>タグを使った方がいいですね。
なぜか、<iframe>で埋め込んだYouTubeの動画は縦に長く表示領域がとられます。動画を再生させて鑑賞する際は、縦横比は正常に再生されるので、動画が見づらいということはないのですが...。
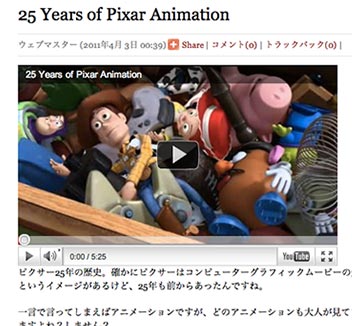
MacBook AirのSafariで表示した場合の画像です。

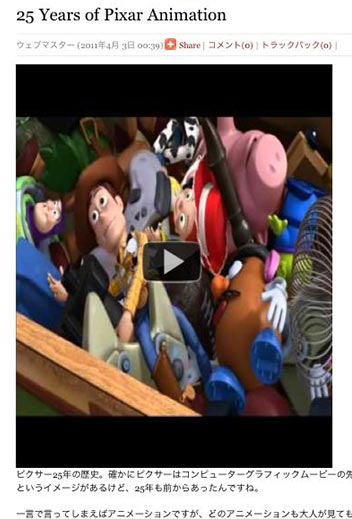
iPadのMobile Safariで表示した場合の画像です。

動画だけではなく携帯電話で撮った写真をブログなどで使っていると、やはり、Mobile Safariだけ写真の向きが変わって、縦横比がおかしくなってしまっていたりします。metaデータの解釈にバグか?
たぶん、Mobile Safariのバグなんでしょうが、もう、YouTubeあたりは<video>タグに未対応のブラウザをサポートしながら、動画を共有するソースは<video>タグでHTMLソースを吐き出すようにした方が、この先のことを考えるといいのではないかと思うのですがね。