
Adobe Creative Cloudに含まれているAdobe FontsをWebフォントとして、Webサイトで使ってみました。
使い方はとても簡単です。まずは https://fonts.adobe.com/ にアクセスして、Webフォントとして使いたいフォントを検索します。

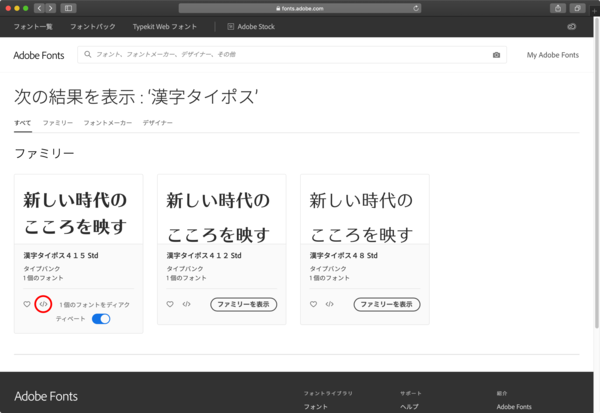
Webフォントとして使用したいフォントの「 </> 」をクリックします。

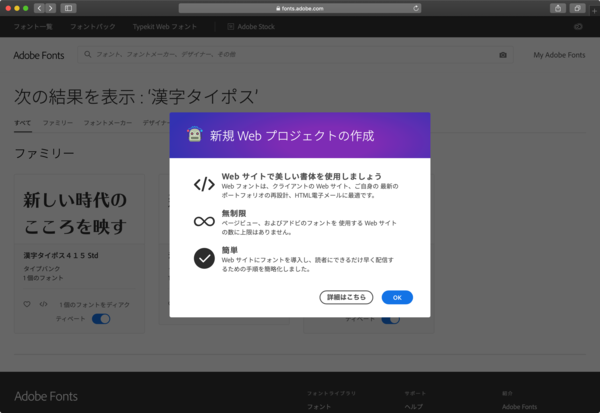
新規プロジェクト作成についての簡単な説明が表示されます。「OK」をクリックします。

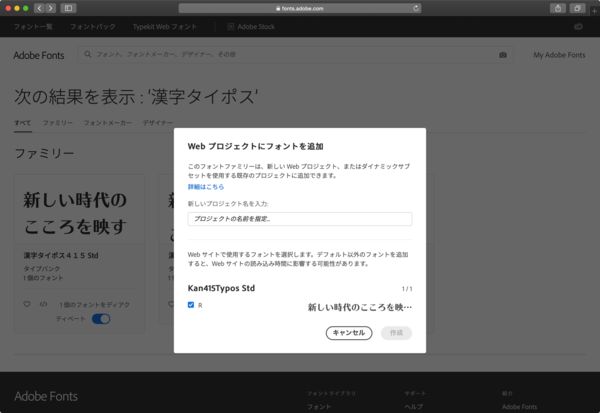
プロジェクト名を入力して「作成」をクリックします。

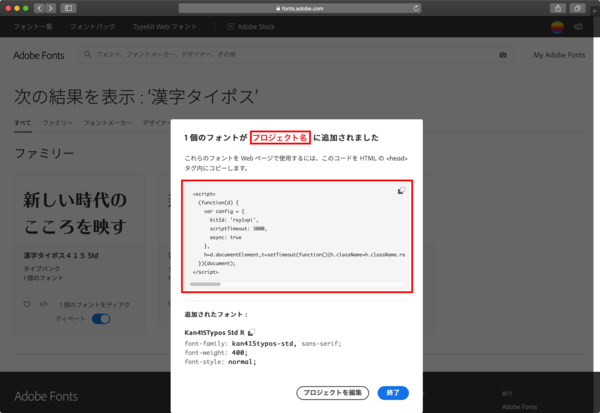
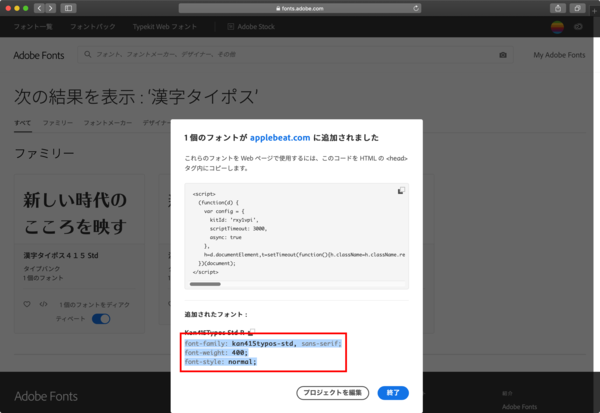
プロジェクトが作成され、フォントの追加が完了したアラートが表示されます。
アラートの中のスクリプトをコピーして、Webフォントを適用したいページの「 <head> 」タグ内に挿入します。

さらに、その下にあるfont-familyの記述をWebフォントを適用させたい要素に反映されるようにスタイルシートに追加します

以上で設定は完了です。