
先日の投稿「消費税が5%や8%の税込価格から消費税10%の場合の価格を出してみた」で載せていたたテンプレートのソースを少し整理したので、それを再度掲載です。
前回、書いてなかったので下記に全体の流れをまとめました。
- 現在の消費税を設定する。
- カスタムフィールドで作った価格欄に価格が入っている場合のみエントリーの投稿年月日を8桁の数字で設定する。
- エントリーの投稿年月日で設定した8桁の数字から該当する消費税率をエントリーごとに設定する。
- 価格が不明で価格欄が空欄の場合は現在の消費税率を設定する。
- エントリーごとに設定された消費税率が現在の消費税率より少なかったら、現在の消費税とエントリーごとの消費税から税込価格に掛ける値を算出する。
- 算出された価格を税込価格に掛けて現在の消費税(10%)に換算した価格を算出する。
- 消費税が10%だった場合の価格の小数点以下を切り捨てる。
- 最後に算出した価格をHTMLに埋め込んで終わりです。
上記のような流れをテンプレートのソースを分割して説明すると、以下のような感じです。
- 現在の消費税(current_tax_rate)を設定する。
<mt:Ignore>現在の消費税率をcurrent_tax_rateに設定する</mt:Ignore>
<mt:SetVar name="current_tax_rate" value="10">
- カスタムフィールドで作った価格欄に価格が入っている場合のみエントリーの投稿年月日を8桁の数字(entrydate)で設定する。
<mt:If tag="EntryDataPrice">
<mt:EntryDate format="%Y%m%d" setvar="entrydate">
- エントリーの投稿年月日で設定した8桁の数字(entrydate)から該当する消費税率(tax)をエントリーごとに設定する。
<mt:Ignore>ブログ記事ごとに消費税を設定する</mt:Ignore>
<mt:If name="entrydate" ge="20191001">
<mt:SetVar name="tax" value="10">
<mt:ElseIf ge="20140401">
<mt:SetVar name="tax" value="8">
<mt:ElseIf ge="19970401">
<mt:SetVar name="tax" value="5">
<mt:ElseIf ge="19890401">
<mt:SetVar name="tax" value="3">
<mt:Else>
<mt:SetVar name="tax" value="0">
</mt:If>
</mt:If>
- 価格が不明で価格欄が空欄の場合は現在の消費税率(current_tax_rate)を設定する。
<mt:Ignore>値段が不明のエントリーはtaxに現在の消費税(tax)を設定する</mt:Ignore>
<mt:unless tag="EntryDataPrice"><mt:SetVar name="tax" value="$current_tax_rate"></mt:unless>
- エントリーごとに設定された消費税率(tax)が現在の消費税率(current_tax_rate)より少なかったら、現在の消費税とエントリーごとの消費税から税込価格に掛ける値(tax_rate_num3)を算出する。
エントリーごとに設定された消費税率(tax)が現在の消費税率(current_tax_rate)より少なかった場合のみなので、現在の消費税率(10%)が設定されている場合、これらの処理はされない。
<mt:If name="tax" lt="$current_tax_rate">
<mt:Var name="tax" op="/" value="100" setvar="tax_rate_num">
<mt:Var name="tax_rate_num" op="+" value="1" setvar="tax_rate_num2">
<mt:Var name="current_tax_rate" op="/" value="100" setvar="current_tax_rate_num">
<mt:Var name="current_tax_rate_num" op="+" value="1" setvar="current_tax_rate_num">
<mt:Var name="current_tax_rate_num" op="/" value="$tax_rate_num2" setvar="tax_rate_num3">
- 算出された値(tax_rate_num3)をエントリーの価格のカスタムフィールドに入力されている税込価格に掛けて現在の消費税(10%)に換算した価格(modified_price)を算出する。
<mt:EntryDataPrice setvar="price">
<mt:Var name="tax_rate_num3" op="*" value="$price" setvar="modified_price">
- 算出された価格(modified_price)の小数点以下を切り捨てる。
<mt:Var name="modified_price" regex_replace="/(\d*)\.(\d*)/","$1" setvar="modified_price">
- 最後に算出した価格(modified_price)をHTMLに埋め込んで終わりです。
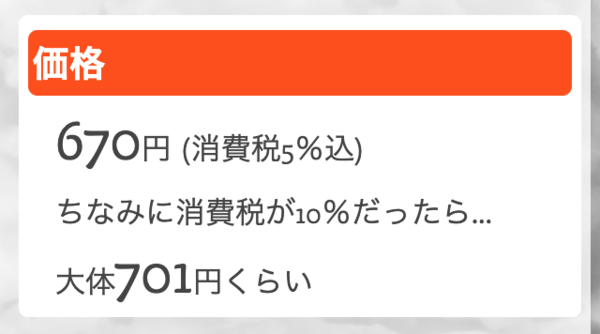
<div id="modified_price" class="price"><span class="tax_txt">ちなみに消費税が10%だったら...</span><span class="modifi_price_txt">大体</span><mt:Var name="modified_price"><span class="yen">円くらい</span></div>
</mt:If>
今後、また消費税が変わった場合は(1)の現在の消費税率と(3)のエントリーの年月日による設定税率の条件分岐を追加するだけで済みます。
(5)で設定する税込価格に掛ける値はあらかじめ計算して決め打ちの方がサーバーの負荷は減るんだろうけど、消費税が変わった時の修正箇所を少なくできるのでHTMLを書き出すときに計算させています。まぁ、減らせるといっても1箇所ですが...。