
この記事は「Movable Type Advent Calendar 2017 - Adventar」の15日目の記事です。
先日、街中でこんな会話を耳にしました。
A:昔はみんなMTだったんだけどね〜 B:今はオートマチックですよね〜 A:自分の周りの若い子もみんなオートマチックだよ B:オートマチックの方が楽ですから A:でもオートマチックの方がメンテナンスが色々と大変じゃん。 B:でも周りにオートマチックの人が多いですから。 A:それにMTの方が色々と安全だし。 B:まぁ、事故は起こさないに越したことはないけど、万が一の時のために保険に入ってますから。 A:え?保険? B:もちろん、自動車保険には入ってますよ。 A:そっちのオートマチックかよっ!
余談はこれくらいにして、今、2005年1月1日に公開したブログサイト「HONDA-BEAT.JP」をリニューアルしています。
HONDA-BEAT.JPはこのブログの次に公開したもので、いつのまにか12年経ってました。公開当初はMovableType3で構築していた記憶があります。
そして今はMovableType 4.27で動いています。MT4です。
前々からどうしようかなと思ってはいたのですがズルズルとここまで来てしまいました。
で、今回、重い腰を上げてリニューアルしているのですが、リニューアルするにあたりHONDA-BEAT.JPは自分一人で更新しているわけではないので独立した形にしておくのがいいかなと思いMovableType.netに移行することにしました。
移行すると言ってもテンプレートが出来ていれば作業はいたって簡単です。
テンプレートが出来てしまえば元のブログからデータをエクスポートしてインポートするだけです。インポートの時に画像をアイテム登録することもできるのはとても便利ですね。
基本はエクスポートしてインポートするだけと簡単ですが、実はそれでは移行しきれないブログがありその対応も必要でした。
MTはバージョン5からカスタムフィールドがあり、コンテンツを登録する専用のフィールドを追加することができますが、MT4ではできませんでした。
そのため、既存のフィールドを本来の使い方とは違う使い方をしてコンテンツを登録していたりします。
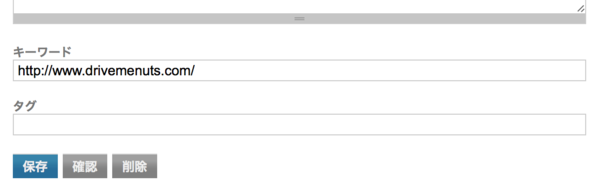
今回の場合はリンク集(今どきリンク集なんて珍しいかな ^^;)にあるURLです。MT5なら1行入力用のカスタムフィールドを作ってそこにURLを登録することができますが、当時はカスタムフィールド機能はなかった(プラグインを使えばできたかも...)ので、ブログ記事のキーワードを入力する欄にURLを登録してリンクを書き出していました。

こんな感じです。

キーワード欄のURLからリンクを作るテンプレートソースはこんな感じです。 <div class="link-url">URL: <a href="<$MTEntryKeywords$>"> <$MTEntryKeywords$> </a> </div>
キーワード欄に書いてあるURLは通常のエクスポートではKEYWORDSに書き出されてしまうので、インポートするとMovableType.netでもKEYWORDSに登録されてしまいます。
----- KEYWORDS: https://www.drivemenuts.com/ -----
移行先のMovableType.netではURLはカスタムフィールドで作ったURLのフィールドに登録したいので、エクスポート機能ではなく、インデックス・テンプレートでカスタムフィールドのあるMovableType.netからエクスポートされたファイルと同じフォーマットで書き出せるテンプレートを作って書き出しました。
<mt:Entries lastn="1000">AUTHOR: melody TITLE: <mt:EntryTitle> STATUS: Publish ALLOW COMMENTS: 0 CONVERT BREAKS: 0 ALLOW PINGS: 0 PRIMARY CATEGORY: <mt:EntryCategory remove_html="1"> <mt:EntryCategories>CATEGORY: <mt:categoryLabel remove_html="1"> </mt:EntryCategories> DATE: <mt:EntryDate format="%m/%d/%Y %I:%M:%S %p"> BASENAME: <mt:EntryBasename> ----- BODY: <mt:EntryBody remove_html="1"> ----- EXTENDED BODY: <mt:EntryMore remove_html="1"> ----- EXCERPT: ----- KEYWORDS: ----- ----- CF50_URL: <mt:EntryKeywords> ----- CF50_WIDESLIDERIMG: ----- CF50_ENTRY_PICKUP: 0 ----- -------- </mt:Entries>
これでKEYWORDSに書き出されていたURLは「CF50_URL: <mt:EntryKeywords>」に書き出されるので、MovableType.netに読み込ませるとURLはカスタムフィールドに登録されます。
ただし、このやり方ではブログ記事が下書きだと書き出されないので、その点は注意する必要がありますが...。
今回、MovableTyep.netを使っていていいなと思ったのはCSVでのエクスポート/インポートです。
CSVなのでOpenOfficeなどの表計算ソフトで開いて編集できる上に、インポートの際は元の記事に上書き保存されるので既存の記事の一括編集や、コンテンツの追加登録をしたりということができます。
今回も実際にインポートした後、CSVで書き出しての一括編集が役に立ちました。
あとはリダイレクトの設定ですが、記事のURLが変わる予定なので、それがわかるようなリダイレクトにしたいなと思っています。
まぁ、そんなこんなで来年の1月1日にはDNSの変更をして完全に移行したいなと思っています。