
Googleのカスタム検索をAndroidのChromeで使った場合、検索結果が表示されませんでした。iOSやAndroidでもFirefoxなら表示されます。
Googleカスタム検索
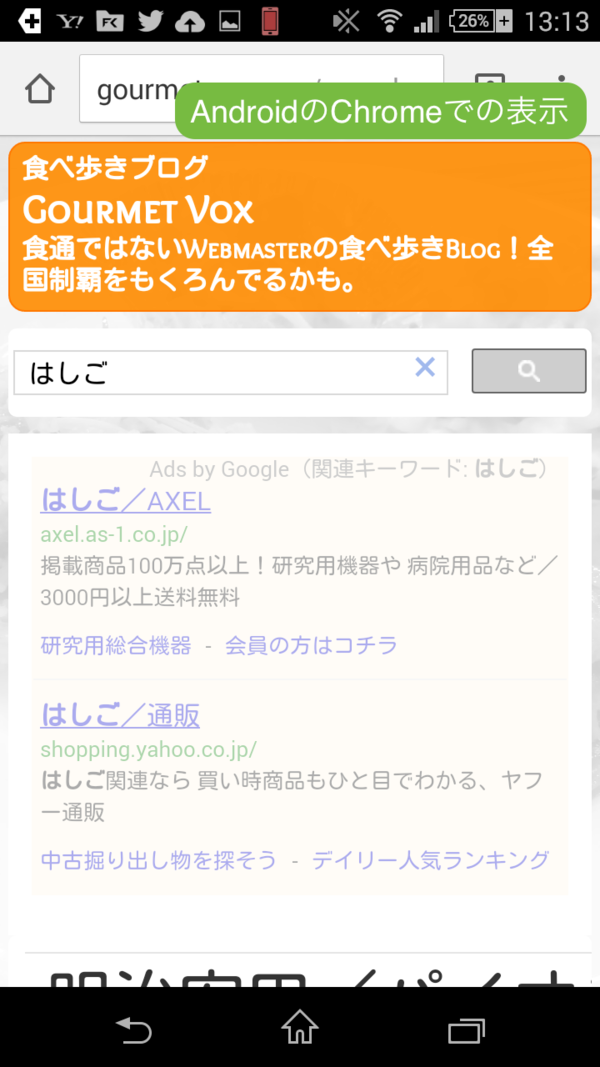
AndroidのChromeでの検索結果。検索結果は表示されず、Googleの広告もクリックできない状態です。

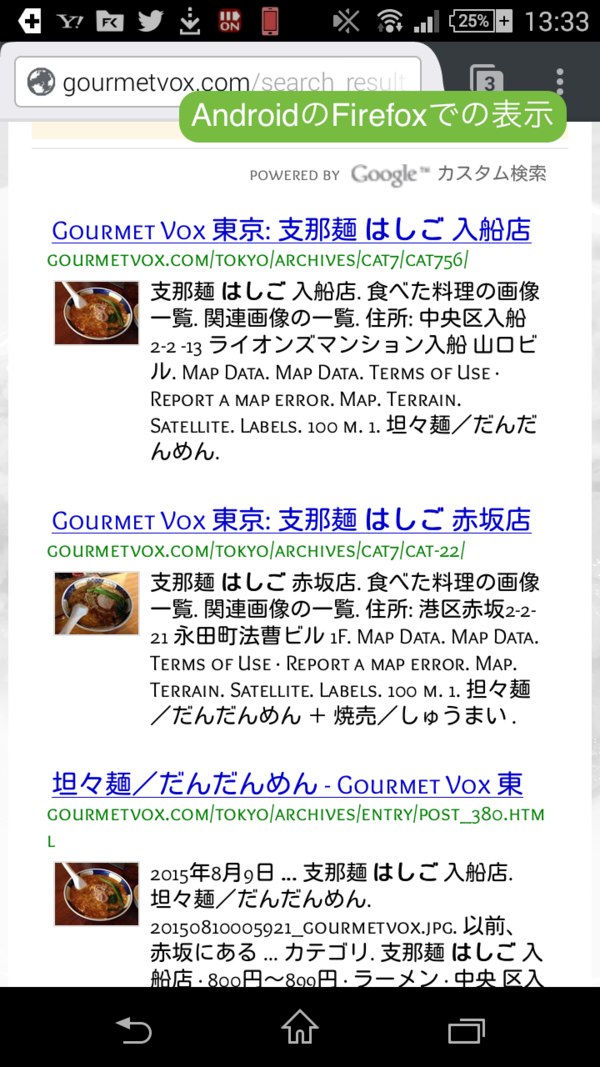
AndroidのFirefoxです。こちらは検索結果が表示されて、広告もクリックできるようになっています。

修正しなきゃということでGoogleで検索したら今回のパターンとは逆にFirefoxで表示されないという方のブログを発見。
Googleカスタム検索のサイト内検索結果がFirefoxだけ表示されない時の対処法
上記のブログ記事と同様に検索結果を表示させている「search_result.html」にはGoogleカスタム検索の<script>タグが2箇所入ってました。
<div class="block search-block">
<script>
(function() {
var cx = '003308371367094829529:vjavkrzhwp8';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only></gcse:searchbox-only>
</div>
<script>
(function() {
var cx = '003308371367094829529:vjavkrzhwp8';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only linkTarget="_self"></gcse:searchresults-only>
修正後が下記になります。
<div class="block search-block">
<script>
(function() {
var cx = '003308371367094829529:vjavkrzhwp8';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only></gcse:searchbox-only>
</div>
<gcse:searchresults-only linkTarget="_self"></gcse:searchresults-only>
どうせならついでに<script>タグは<head>に入れてしまった方がいいのでしょうが、それは追々ということで...。
とりあえず、これでAndroidのChromeでも検索結果が表示されるようになりました。