MTAppjQueryをインストールします。MTAppjQueryは一言で言うとMovable Typeの管理画面をカスタマイズするためのプラグインです。
まずはGitHubからダウンロード。ダウンロードはこちら->mt-plugin-MTAppjQuery
[2014,08,28:追記]
下記の2エントリーに分離しました。
[2014,08,28:追記ここまで]
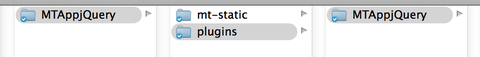
ダウンロードしたmt-plugin-MTAppjQuery-master.zipを解凍して出来る2つのフォルダをそれぞれアップロードします。
[2014,08,28:追記]
アップロードする際に「mt-static > plugins > _MTAppjQuery」の「_MTAppjQuery」のアンダースコアは削除して「MTAppjQuery」としてアップロードしてくださいとのことでした。
[2014,08,28:追記ここまで]
![]()

インストールはこれで完了です。
[2014,08,28:追記]
MTAppjQueryに必要なuser.cssのインデックス・テンプレートの作成手順を下記で書きましたが、MTAppjQueryをインストールした時点でサイドバーウィジェットからuser.cssとuser.jsを簡単にテンプレートに追加することが出来るようになります。
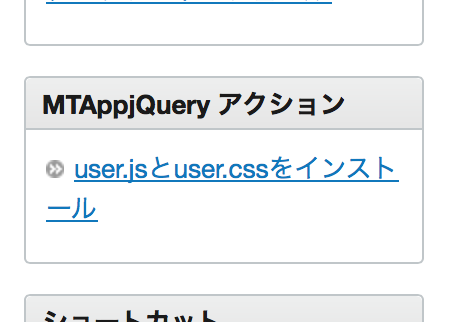
左サイドバーから「デザイン > テンプレート」と進みます。そうすると右サイドバーに「MTAppjQueryアクション」という項目が表示されます。

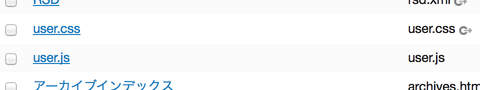
「user.jsとuser.cssをインストール」をクリックするとインデックステンプレートに「user.css」と「user.js」が作られます。

あとは必要に応じて「user.css」と「user.js」を編集して行きます。
また、この方法で「user.css」と「user.js」を作成した場合、MTAppjQueryのプラグイン設定画面でのURLの変更は必要ありません。
[2014,08,28:追記ここまで]
上記方法で「user.css」と「user.js」を作成した場合、下記のインデックス・テンプレート作成は必要ありません。また、「user.cssの設定」も必要ありません。
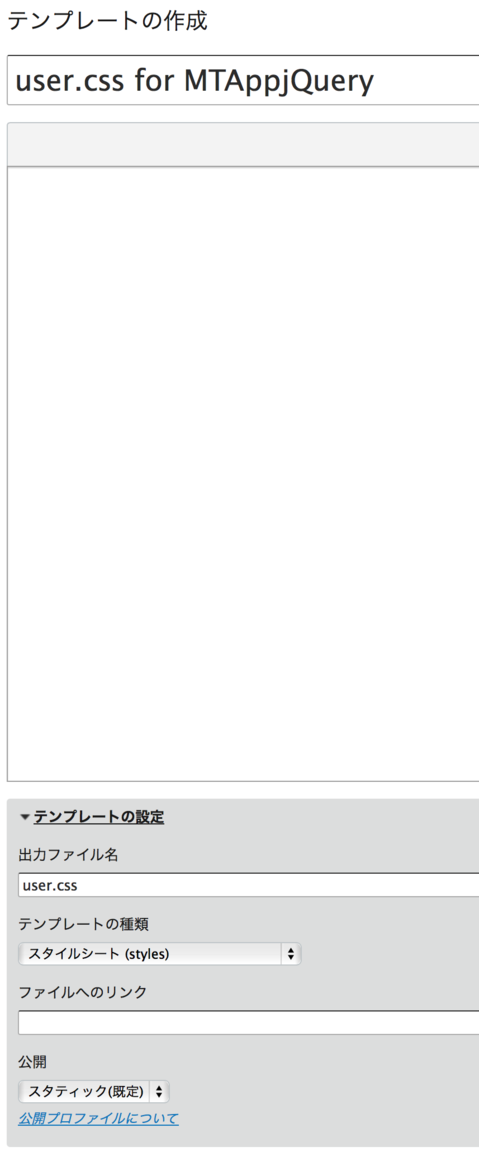
続いて、インデックス・テンプレートにuser.cssと言うファイルを作ります。

user.cssを一旦再構築してサーバー上にファイルを生成し、生成されたファイルのURLを取得します。
そして、左メニューの「ツール > プラグイン」からMTAppjQueryの設定画面を開いて「user.cssの設定」の横にある「URLを変更する」をクリックして現れるフォームにuser.cssのURLを入力して「変更を保存」で設定を完了します。とりあえず、他の部分はデフォルトのままです。

ここから実際にMTAppjQueryを使って行く手順です。
準備が完了したので、とりあえず、カテゴリー一覧の高さを高くして、カテゴリーを選びやすくします。
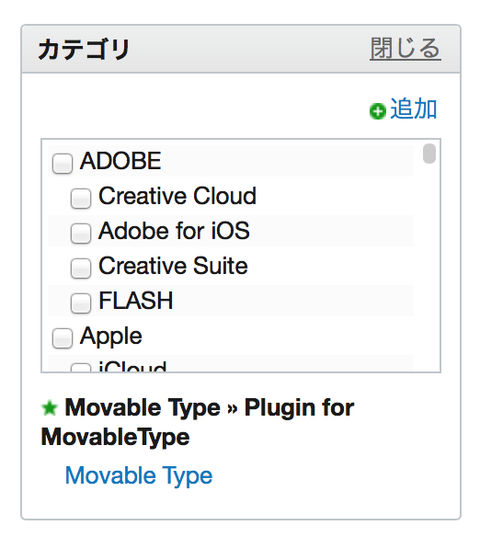
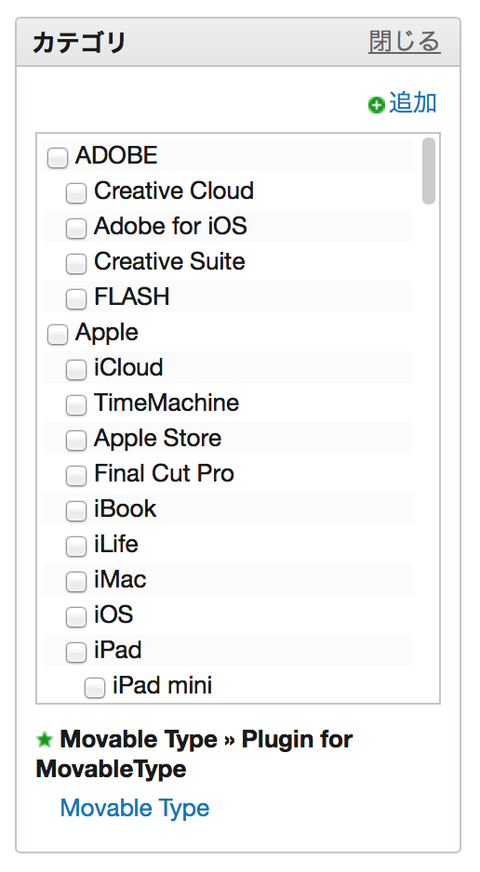
下の画像はuser.cssを適用前のカテゴリー一覧です。

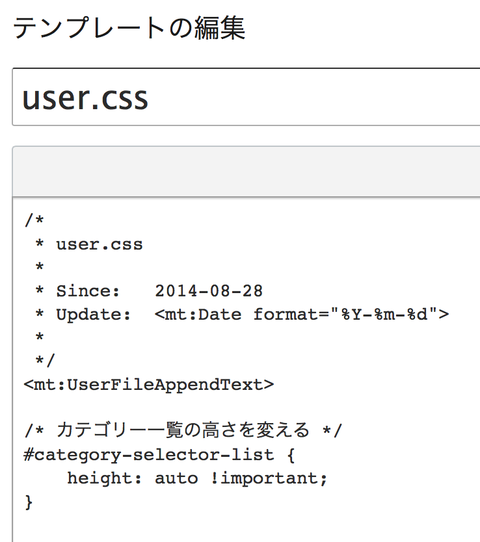
user.cssには普通にCSSを書いて行きます。まずは手始めに下記のURLからサンプルを拝借して、高さが自動的に広がるようにします。
MTAppjQuery で大量のカテゴリがあっても選択しやすくしてみよう!Popup Category Selecter がいい感じ!
「スクロールはなくしてしまおう」というところの3行のサンプルをコピー、user.cssにペーストして再構築します。

[2014,08,28:画像差し替え済み]
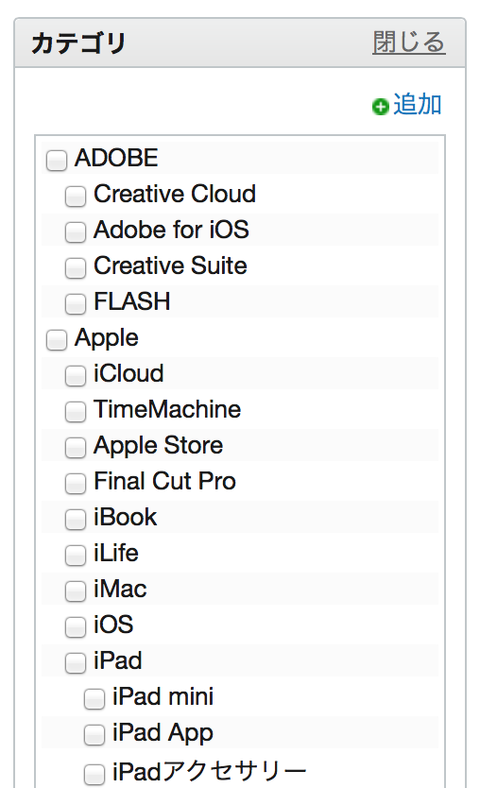
user.cssが適用後は下の画像のようにカテゴリー一覧はスクロールせずにすべてのカテゴリーが表示されます。(画像をすべてを表示すると長いので途中で切ってます。)

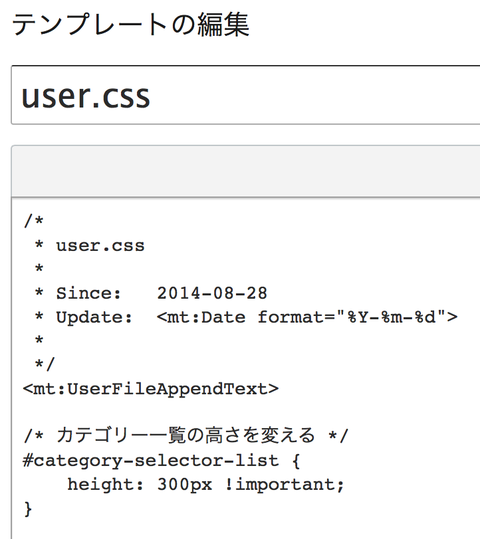
user.cssで指定する高さを300ピクセルにしたい場合は下記のように書き換えます。

[2014,08,28:画像差し替え済み]
下の画像が高さを300ピクセルにしたカテゴリー一覧です。

このように簡単に高さの設定が出来ます。このほかにも、管理画面の各要素のIDが分かればCSSを調整することで画面のカスタマイズが出来るようになります。