グローバル・ナビゲーションにウェブページへのリンクを作ることはよくあると思います。しかし、すべてのウェブページをメニューに表示させるとは限らないので、表示させたいページだけを抽出しないとなりません。


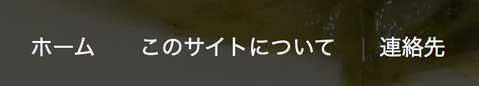
上記画像のように実際に作成されているウェブページは「プロフィール」、「このサイトについて」、「連絡先」の3ページですが、サイトのメニューには「このサイトについて」と「連絡先」だけになっています。
このように表示させるウェブページを限定させるためにウェブページのタグの欄にプライベートタグ(画像では@footer)を設定して、このプライベートタグがあるウェブページのリンクだけが作成されるようになっています。

<ul>
<li><a href="<$mt:Link template="メインページ"$>">ホーム</a></li>
<mt:Pages tag="@footer">
<li><a href="<$mt:PagePermalink$>"><$mt:PageTitle$></a></li>
</mt:Pages>
</ul>これでメニューに必要なページのリンクは作成されます。しかし、場合によってはメニュー項目の並び順を変更したい場合もあると思います。
MTタグ
- authored_on (ユーザー・初期値)
- title (ウェブページのタイトル)
- ping_count (トラックバックの件数)
- comment_count (コメントの件数)
- author_id (作成ユーザー ID)
- excerpt (概要)
- created_on (作成日)
- modified_on (変更日時)
- field:customfieldbasename (カスタムフィールドの値)
様々な条件で並べ替えが出来ますが、その中でカスタムフィールドの値を使って並べ替えると並び順をコントロールすることが出来ます。
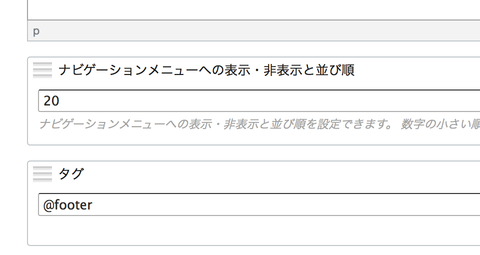
カスタムフィールドを「システムオブジェクト=ウェブページ/種類=テキスト」で作成し、そこに数字を入れていきます。

テンプレート
<ul>
<mt:Pages tag="@footer" sort_by="field:sortbycf" sort_order="ascend">
<li><mt:PageTitle> [<mt:PageDataSortbycf>]</li>
</mt:Pages>
</ul>
書き出されたソース
<ul>
<li>このサイトについて [10]</li>
<li>連絡先 [20]</li>
</ul>
プライベートタグで表示させたいページを選択して、カスタムフィールドの値で並び替えて、並び順はsort_orderで指定しています。
sort_orderは初期値がdescend/降順になっているので数字が大きい順に並びます。数字が小さい順に並べられるようにascend/昇順にしてあります。
また、数字は1、2、3...とするより10、20、30...としておくことで、メニューの途中に新しいメニューを追加しやすくなります。新しく追加したページのメニューを既存のメニューの途中に挿入したい場合、カスタムフィールドに15を設定すれば10と20の間に割り込ませられます。(まぁ、1、2、3...としていて、1と2の間に入れたければ1.5にすればいいのでしょうが...)
また、プライベートタグを使わないで、並べ替え用に作成したカスタムフィールドだけで表示・非表示のコントロールもしてしまうことも出来ます。
<ul>
<li><a href="<$mt:Link template="メインページ"$>">ホーム</a></li>
<mt:Pages>
<mt:SetVarBlock name="source">
<mt:If tag="PageDataSortbycf">
<li><a href="<$mt:PagePermalink$>"><$mt:PageTitle$></a></li>
</mt:If>
</mt:SetVarBlock>
<mt:SetVarBlock name="navilink" key="$source">
<mt:PageDataSortbycf>
</mt:SetVarBlock>
</mt:Pages>
<mt:Loop name="navilink" sort_by="value numeric">
<mt:Var name="__key__">
</mt:Loop>
</ul>カスタムフィールドの値の有無で表示させるページを選択して、それぞれのカスタムフィールドで並べ替えるようになってます。これでプライベートタグの設定はしなくても、カスタムフィールドに順番を指定してあるページのみがメニューに表示されます。
こちらのサイトを参考にさせていただきました。
Movable Typeでカスタムフィールド値による並び替え