[2014,03,31:追記]
ちょっと、勘違いしてたかな。まず、テキストフォーマットは記事の編集画面で設定してあるフォーマットが最優先で適用されるそうです。
一応、カスタムフィールドで複数行の入力ができる項目はテンプレートで「convert_breaks="0"」を付けて「フォーマット:なし」になるようにしました。
で、いろいろとしつこくテストしてみました。例えば、テキストのフォーマットが「改行を変換」で下記のようなソースを入力してみました。<p>タグ、<div>タグ、<span>タグをそれぞれ3パターンの書き方で書いていますが、どのパターンもHTMLとしては同じものになります。
<p>あいうえお</p> <p> あいうえお </p> <p> あいうえお </p> <div>あいうえお</div> <div> あいうえお </div> <div> あいうえお </div> <span>あいうえお</span> <span> あいうえお </span> <span> あいうえお </span>
書き出されるHTMLは以下のようになります。
<p>あいうえお</p> <p> あいうえお </p> <p> <p>あいうえお</p> </p> <div>あいうえお</div> <div> あいうえお </div> <div> <p>あいうえお</p> </div> <p><span>あいうえお</span></p> <p><span><br /> あいうえお<br /> </span></p> <p><span></p> <p>あいうえお</p> <p></span></p>
まず、<p>タグ、<div>タグと<span>タグの書き出すパターンが違っています。また、<p>タグ、<div>タグは1番目、2番目と3番目の書き出すパターンが違っています。
<span>タグはすべての行が<p>タグで括られるか、<br />タグが改行位置に入ってきていいます。
複数行入力のカスタムフィールドに何が入力されるか分からないときは、このようなことが起こらないように「convert_breaks="0"」で改行が変換されないようにして、入力はHTMLで書いてもらうようにするのが一番無難なのかなと思っています。
[2014,03,31:追記ここまで]

Movable Type(以下MT)でサイトを作成する場合、サイト内で使うデータの管理などで入力項目を増やす為にカスタムフィールドを使うと思います。
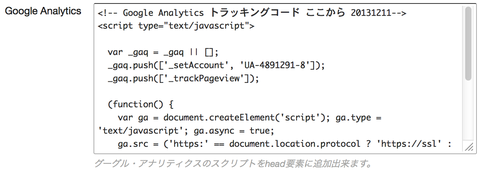
上記の画像のようにGoogle Analyticsのソースを管理しているのですが、テキストフォーマットが「改行を変換」になっている場合は注意が必要です。
ブログ記事を書く場合の入力のフォーマットはMTの管理ページから「設定>投稿」のページのテキストフォーマットの項目で設定できますが、ここで「改行を変換」を選んだ場合、カスタムフィールドに<script>タグを含むソースを入力する場合は注意が必要です。
上記の画像はカスタムフィールドを使ってGoogle Analyticsを埋め込んでいるものです。このGoogle Analyticsを使うために、以下の様にテンプレートを作成します。
<mt:If tag="WebsiteDataGoogleanalytics"> <mt:WebsiteDataGoogleanalytics> </mt:If>
そして、このテンプレートで構築をすると書き出されるソースは以下のようになります。
<p><!-- Google Analytics トラッキングコード ここから 20131211--><br />
<script type="text/javascript"></p>
<p> var _gaq = _gaq || [];<br />
_gaq.push(['_setAccount', 'UA-4891291-8']);<br />
_gaq.push(['_trackPageview']);</p>
<p> (function() {<br />
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;<br />
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';<br />
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);<br />
})();</p>
<p></script><br />
<!-- Google Analytics トラッキングコード ここまで --></p>
テキストフォーマットが「改行を変換」になっていると<script>というタグはありますが、改行や空行のあるプレーンテキストと同じように<p>タグや<br />タグが挿入されてしまいます。
カスタムフィールドに<script>タグのあるソースを入力する場合、このようにならないようにするためにはMTタグにあらかじめ「convert_breaks="0"」を設定して改行しないように設定する必要があります。
<mt:If tag="WebsiteDataGoogleanalytics"> <mt:WebsiteDataGoogleanalytics convert_breaks="0"> </mt:If>
「convert_breaks="0"」を設定することで余計なタグが挿入されることもなく、以下のように書き出されます。
<!-- Google Analytics トラッキングコード ここから 20131211-->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-4891291-8']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- Google Analytics トラッキングコード ここまで -->
ちなみに、Twitter Widgetは以下のような形式のソースになります
<a class="twitter-timeline">@heartbeat_info_ からのツイート</a> <script>〜</script>
Twitter Widgetは<a>タグで始まっていますが、やはりカスタムフィールドで管理して使う場合は、「convert_breaks="0"」を設定しておかないと以下のように<p>タグや<br />タグが挿入されて書き出されてしまいます。
<p><a class="twitter-timeline">@heartbeat_info_ からのツイート</a><br /> <script>〜</script></p>