今やブログで使う画像と言ったらほとんどスマートホンで撮った写真を使っています。
現在、使っているスマホはiPhone 5なのですが、以前、ブログにも書いたように縦方向で撮影した写真はブログで使うと向きがおかしくなってしまいます。
iPhoneで撮影した写真をブログに使うと向きがおかしなことになる
上記のブログでは力技のような解決方法ですが、先日、参加したMTDDC meetup NAGOYA 2014でこの問題を解決出来るプラグインを知ったので早速導入してみました。
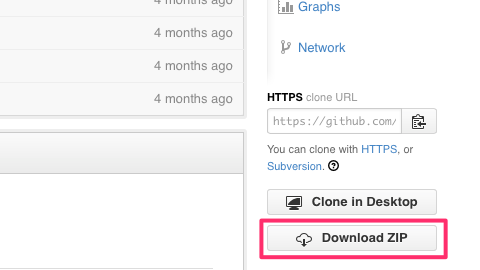
下記のページの右サイドバーにある「Download Zip」からダウンロード出来ます。

ダウンロードしたものを解凍して、pluginsの中のImageRotatorをサーバーにインストールしたmtディレクトリのpluginsディレクトリにアップロードします。


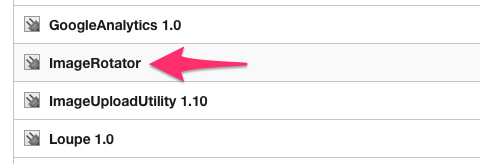
インストールが成功すると管理画面のシステムのプラグイン一覧にImageRotatorが表示されます。

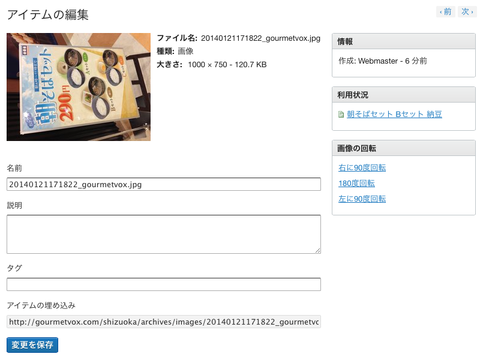
iPhone 5を使って縦方向で撮影した画像をアイテムのアップロード機能を使ってアップロードして、その画像のアイテムの編集ページにアクセスします。
すると下記のように縦方向の写真が横方向で登録されています。

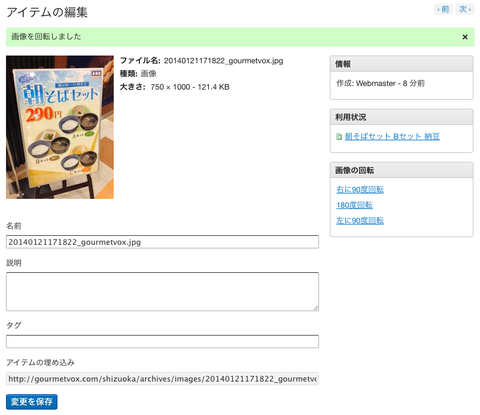
この画像は右回りに90°回転させたいので、右サイドバーの「画像の回転」の「右に90度回転」をクリックします。


最後にページ下部の「変更を保存」で保存して終了です。
また、複数の画像を一括で変更したい場合は、アイテムの管理ページにある「アクション」で変更することが出来ます。
変更が必要な画像にチェックを入れて、回転方法を「右に90度回転」「180度回転」「左に90度回転」から選んで「Go」をクリックするだけで一括で変更出来ます。


とりあえず画像をアップロードしてから、まとめて変更出来るので、「iPhoneで撮影した写真をブログに使うと向きがおかしなことになる」で紹介した方法より遥かに楽に、確実に変更が可能だと思います。