スマートホンからMovable Typeにログインするとデフォルトではスマートホン専用画面が表示されます。
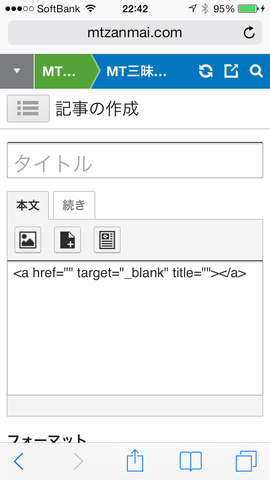
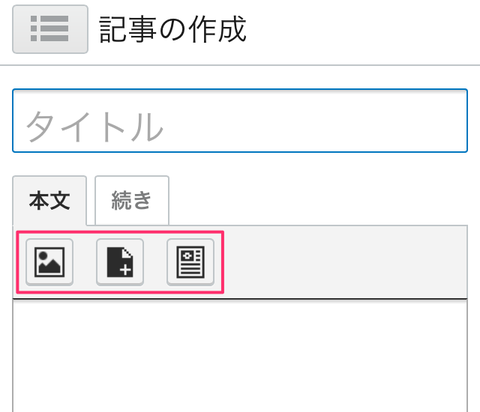
スマートホン専用画面はパソコンでアクセスした場合に比べて機能が簡素化されている部分があります。「記事の作成」や「記事の編集」ページで記事入力欄のエディター・メニューは画像の挿入とアイテムの挿入、定型文の挿入の3メニューになっています。

そのため、文章の中にリンクを張ったり、リストや引用を入れたい場合、パソコンで書いている時の様に簡単には出来ません。
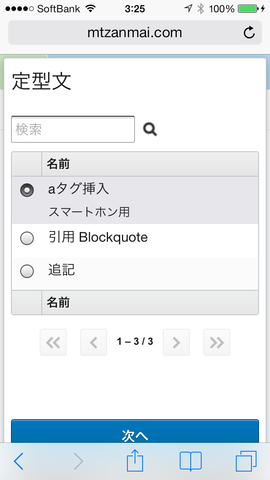
そこで、毎回、ソースを書く必要がない様にあらかじめリンクやリスト、引用のソースを定型文に登録しておいて、スマートホンからの入力時にそれらの定型文を使うことで、エディター機能の変わりとして使うことが出来ます。
例えばリンクを張りたい場合、定型文にエディターで入力した場合と同じ「<a href="" target="_blank" title=""></a>」というソースを登録しておきます。
そして、スマートホンから入力する場合、この定型文を使ってソースを入力すれば画像URLとタイトルを追加するだけで済みます。定型文の作成は「記事の投稿・編集時に定型文機能を使う」に書いてます。
このようにリストや引用、その他のソースも事前に登録しておくことで、入力を簡単にすることが出来ます。