ブログを書く場合、他のサイトからの引用を使ったりする場合があると思います。その場合、<blockquote>タグを使うと思います。
Movable Typeの場合は引用にしたいところを選択して、エディターメニューの「blockquote」ボタンを押すと<blockquote>タグを挿入してくれます。

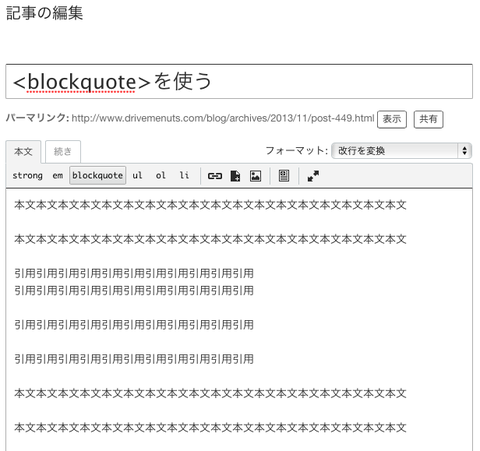
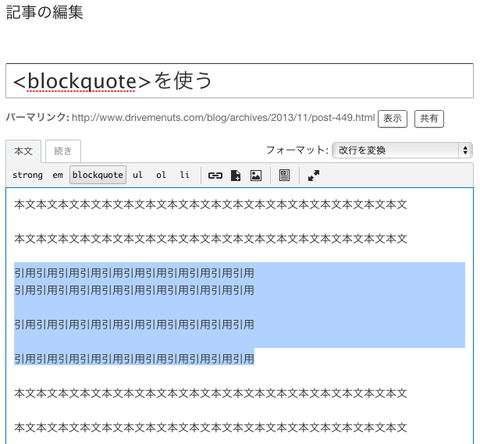
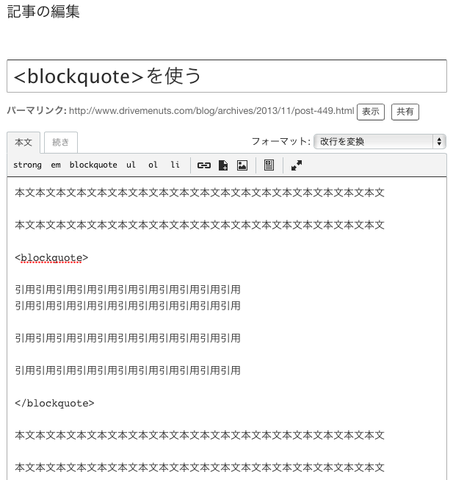
引用文のところを選択して「blockquote」ボタンをクリックします。

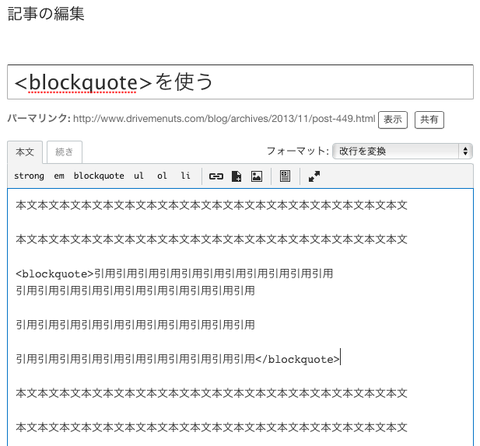
<blockquote>タグは引用部分の前後に挿入されます。

これで公開すると引用部分は以下のようなソースが書き出されます。
<blockquote>引用引用引用引用引用引用引用引用引用引用引用 引用引用引用引用引用引用引用引用引用引用引用 <p>引用引用引用引用引用引用引用引用引用引用引用</p> <p>引用引用引用引用引用引用引用引用引用引用引用</blockquote></p>
一行目が<p>タグで括られていないのが最初に目に付きますが、それより一番最後の<p>タグが</blockquote>タグの外に来てしまっています。<blockquote>タグの直下にテキストが来てしまうのも問題ですが、最後の<p>タグが</blockquote>タグの外に来てしまっているのは、もっと問題だと思います。
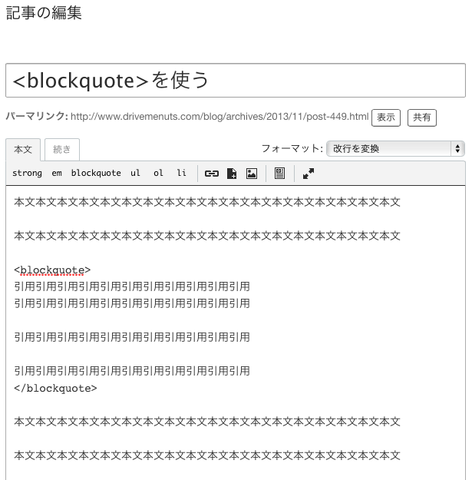
そこで、以下のように<blockquote>タグの前後に改行を入れて書き換えてみました。

結果は<br />が一カ所挿入されただけで、根本的には解決しませんでした。
<blockquote> 引用引用引用引用引用引用引用引用引用引用引用 引用引用引用引用引用引用引用引用引用引用引用 <p>引用引用引用引用引用引用引用引用引用引用引用</p> <p>引用引用引用引用引用引用引用引用引用引用引用<br /> </blockquote></p>
次に以下のように書き換えました。

これで書き出されたソースが以下のものです。
<blockquote> <p>引用引用引用引用引用引用引用引用引用引用引用<br /> 引用引用引用引用引用引用引用引用引用引用引用</p> <p>引用引用引用引用引用引用引用引用引用引用引用</p> <p>引用引用引用引用引用引用引用引用引用引用引用</p> </blockquote>
正しく書き出されました。
このようにエディターの<blockquote>を使う場合は<blockquote>タグを挿入後に<blockquote>タグの後ろと</blockquote>タグの前に空白行を入れてあげる必要がある様です。
ちなみに今回はMovable Type 6.0で入力のフォーマットが「改行を変換」になっている場合で、他のフォーマットの場合は確認していません。