
サイトの構築に出来合いのテンプレートを使うこともあると思いますが、やはり、そのままではなく多少はカスタマイズをしたりすることがあると思います。
カスタマイズをする際はデザインやテイストを揃えるために元々テンプレートで使われている色を使ったりする場合があると思います。
Webサイト内で使われている色を調べる方法は、スタイルシートやHTMLのソースからカラーコードを探し出したり、Webサイトのキャプチャーを撮って画像編集ソフトで調べたりする方法があると思いますが、Macにプリインストールされている「DigitalColor Meter.app」を使えばより簡単にカラーコードを調べられます。

「DigitalColor Meter.app」はアプリケーションフォルダーのユーティリティーの中にあります。
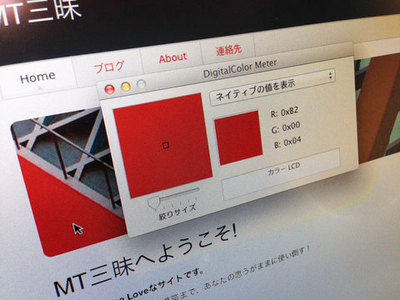
使い方は簡単で「DigitalColor Meter.app」を起動したら、調べたい色の上にカーソールを合わせるだけでカラーコードが表示されます。

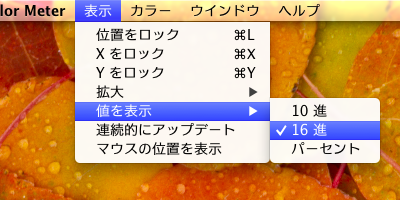
Web用の#ffffffなどの16進数で調べたい場合は、メニューで「表示 > 値を表示 > 16進」に設定しておきます。

カーソールを合わせたところのカラーコードは「shift + command + C」でクリップボードにコピー出来るので、コピーしてそのままソースにペーストしたり出来ます。
